
Schooin 网站装修指导
图片制作规则详情
图片制作建议使用 photoshop、sketch、illustrator 等专业做图工具完成。以下指导内容以 photoshop 为例。
通用模版
教师头像
- 配置位置:【账号管理】-【教师管理】或教师端【个人中心】-【个人信息】
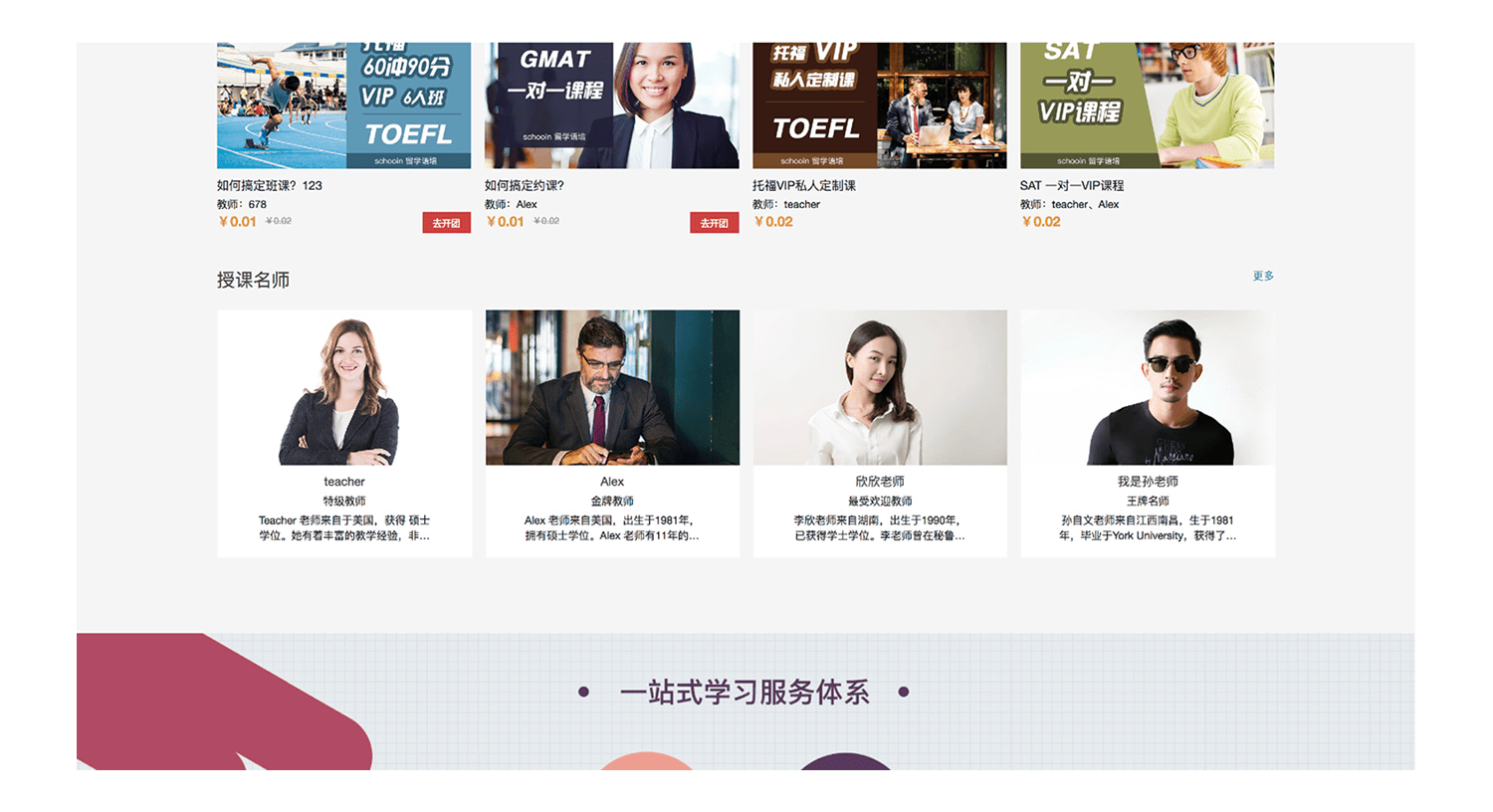
- 显示位置: 在【网站运营】-【授课名师】设置后会显示在网站前台授课名师页面。 在【网站运营】-【机构首页】设置推荐名师后会显示在首页推荐名师栏目下面
- 建议尺寸:668px * 408px
- 建议格式:jpg、png
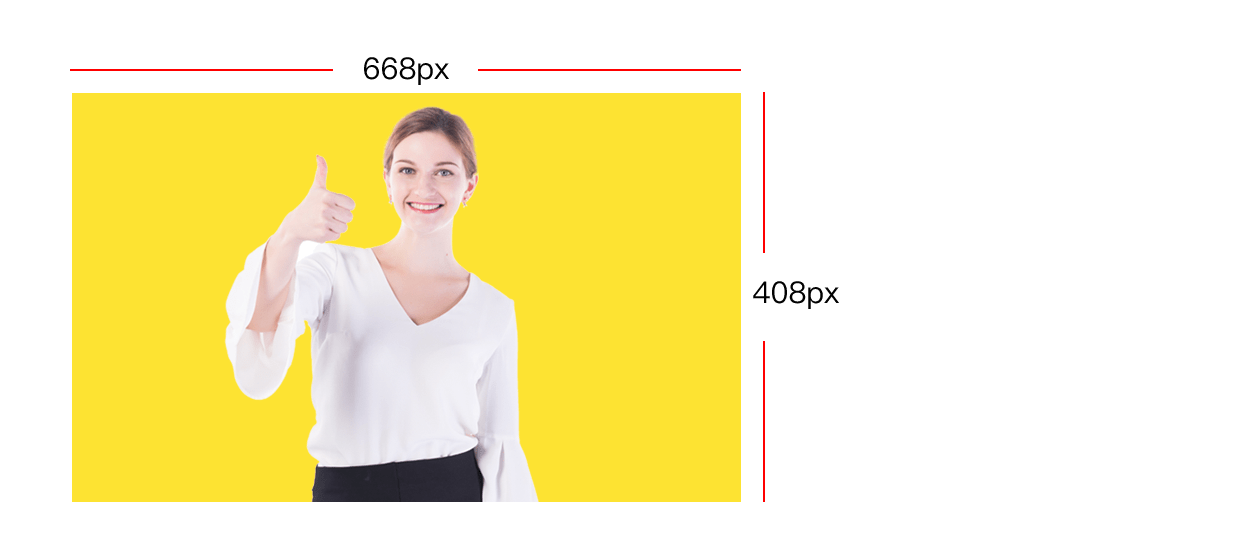
指导建议:如对人物背景颜色没有特殊要求,不需要另外制作,可直接选择人物在照片中间的横版照片,或有足够剪裁空间的竖版照片进行上传和剪裁即可,不建议直接使用竖版的证件照片。
建议的正确图片尺寸样式【如图1-10】:图1-10

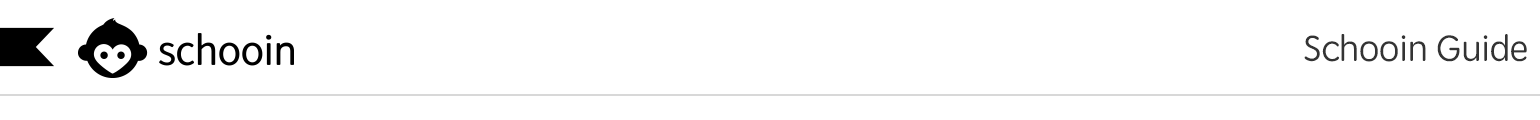
不建议的两种图片尺寸样式:1.竖版照片内人物头像过大,只能剪裁出五官的局部。 2. 竖版照片图片尺寸过小,不能撑满整个裁剪框【如图1-11】图1-11

如需要统一背景样式的教师图片,可用 photoshop 设置画板尺寸为 668px * 408px,将扣好背景图的人物放置于设置好尺寸的画板中间即可【如图1-12】
图1-12

选择或制作完照片后可在机构后台【账号管理】-【教师管理】中上传并剪裁图片,如希望其展示在网站前台授课名师页面内,需要在【网站运营】-【授课名师】内选择此教师。设置完成后可在网站前台授课名师中查看样式,如需要展示在首页 推荐名师 栏目下,则需要完成前一步,先添加进授课名师列表后,再进入【网站运营】-【机构首页】-【推荐名师】下选择希望展示的教师,选择完成后可在列表内拖动展示顺序,列表内的展示顺序与网站前台展示顺序一致。
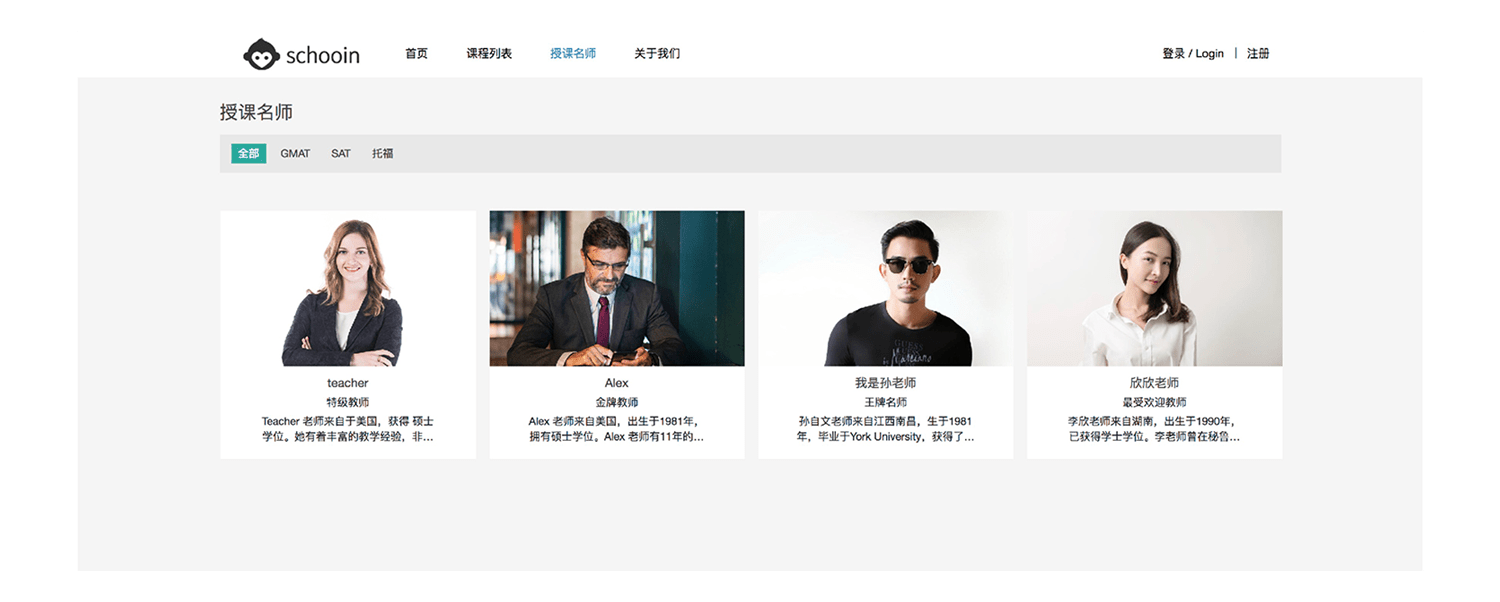
授课名师页面【如图1-13】, 教师详情页面【如图1-14】图1-13

图1-14

推荐名师页面展示【如图1-15】:
图1-15