
Schooin 网站装修指导
图片制作规则详情
图片制作建议使用 photoshop、sketch、illustrator 等专业做图工具完成。以下指导内容以 photoshop 为例。
通用模版
课程图片
- 配置位置:【课程管理】-【课程商品管理】
- 显示位置: 在【店铺装修】-【课程列表】设置后会显示在网站前台课程列表内。在【店铺装修】-【机构首页】设置为热门课程后会显示在首页热门课程下。自动剪裁的缩略方图会显示在classIn客户端内
- 建议尺寸: 668px * 408px【如图1-7】
- 建议格式: png、jpg
指导建议: 课程图片的尺寸为668px x 408px,但目前移动端,小程序,pc端网页共用此图片,为了内容在手机等移动设备上能清晰的展示,建议图片上的文字大小不小于 26px。旁边的缩略方图可根据需要调整裁剪位置。
图1-7

制作好图片后登录机构后台【课程管理】-【课程商品管理】中上传图片,如果想将此课程展示在网站的 课程列表 中,请进入【店铺装修】-【课程列表】中添加此课程。如果想将此课程展示在网站首页的热门课程中,请完成前一步先添加进课程列表后再在【店铺装修】-【机构首页】-【热门课程】中添加此课程。设置完成后可在网站首页或课程列表中查看样式。
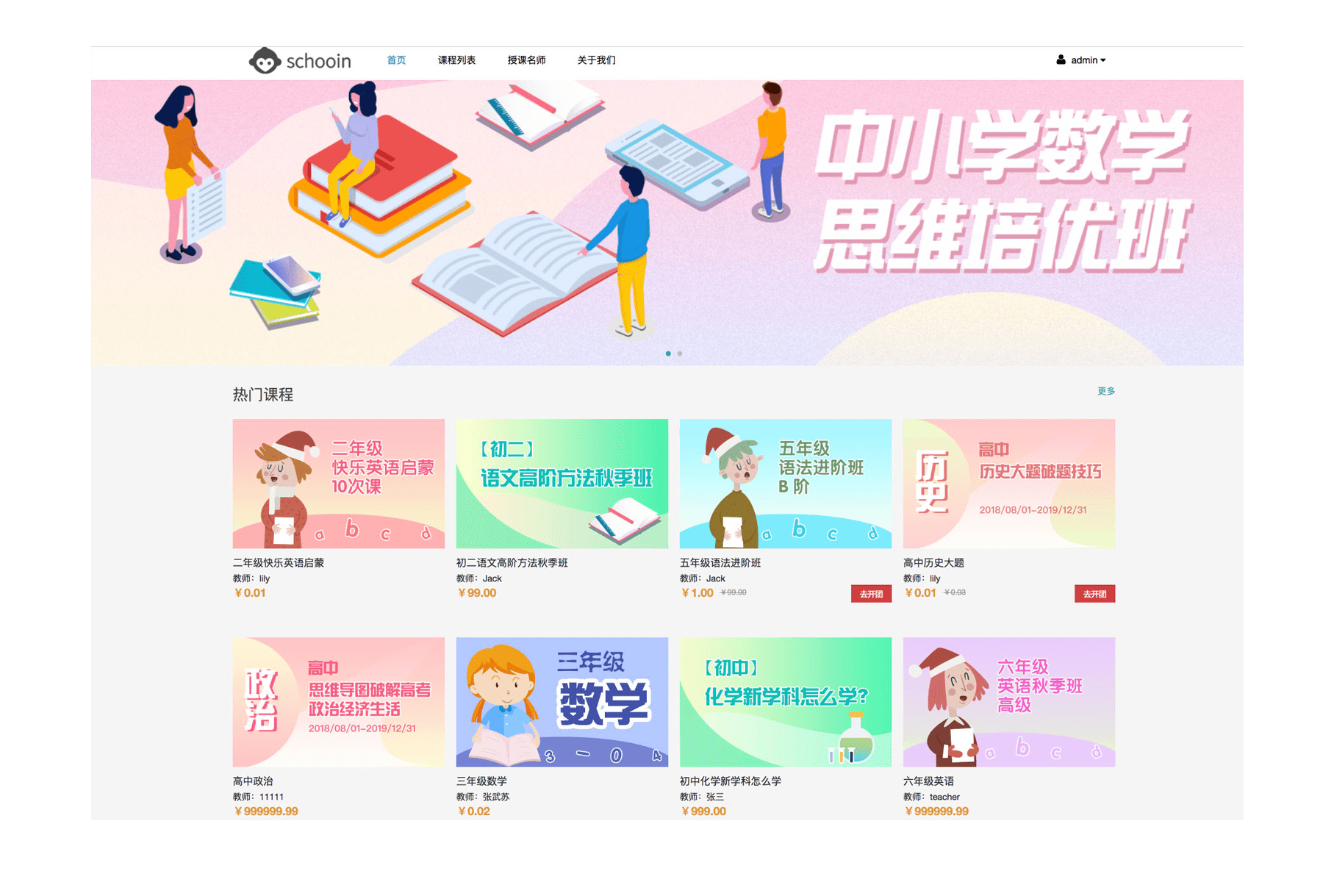
热门课程【如图1-8】
图1-8

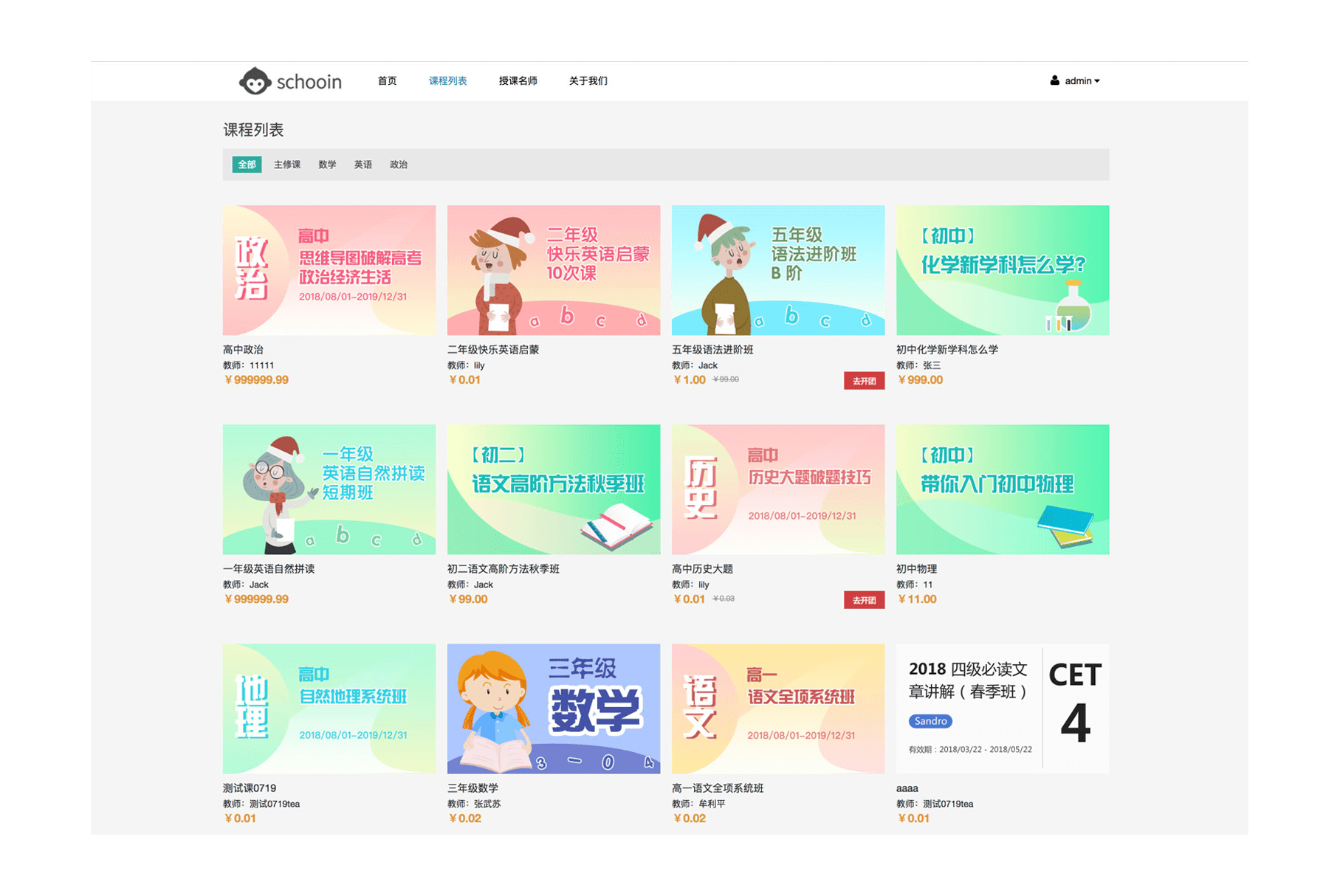
课程列表【如图1-9】:
图1-9