
Schooin 网站装修指导
图片制作规则详情
图片制作建议使用 photoshop、sketch、illustrator 等专业做图工具完成。以下指导内容以 photoshop 为例。
快速获客模版
首页 Banner 图
- 配置位置:【店铺装修】-【机构首页】
- 显示位置:网站首页顶部头图
- 建议尺寸:1920px * 800px
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
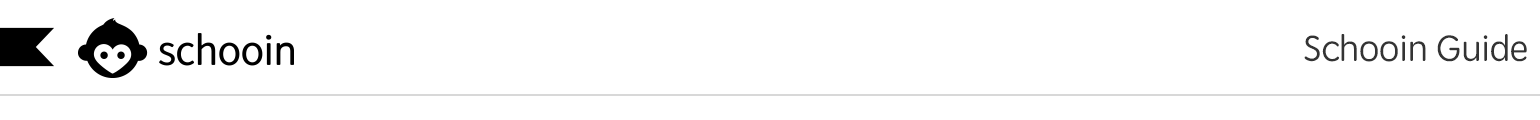
指导建议:头图宽度为 1920px * 800px。 注意图片上的主要内容和文字尽量写在左侧,注意避开右侧“立即领取”的浮窗。建议把主要信息放在绿色框内【如图2-1】
图2-1

宣传视频图片
- 配置位置:【店铺装修】-【机构首页】
- 显示位置:网站首页视频宣传图片
- 建议尺寸:宽度:1920px,高度不限
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:视频宣传头图宽度为1920px,原则上头图不限高度,但为了样式美观和可视性建议高度不要超过1080px
底部广告图
- 配置位置:【店铺装修】-【机构首页】
- 显示位置:网站首页底部广告图
- 建议尺寸:宽度:1920px,高度不限
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:底部广告图宽度为1920px,高度不限,可上传一张也可上传多张图片,为避免图片过长过大,加载过慢等问题建议上传多张图片。
授课名师页面顶部广告图
- 配置位置:【店铺装修】-【授课名师】
- 显示位置:授课名师页面顶部广告图
- 建议尺寸:宽度:1920px,高度不限
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:底部广告图宽度为1920px,高度不限,可上传一张也可上传多张图片
授课名师头像
- 配置位置:【店铺装修】-【授课名师】
- 显示位置:授课名师页面教师头像
- 建议尺寸:668px x 408px
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:如对人物背景颜色没有特殊要求,不需要另外制作,可直接选择人物在照片中间的横版照片,或有足够剪裁空间的竖版照片进行上传和剪裁即可,不建议直接使用竖版的证件照片。具体样式参考通用模版
课程体系
- 配置位置:【店铺装修】-【课程体系】
- 显示位置:课程体系页面
- 建议尺寸:宽度1920px,高度不限
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:课程体系图片宽度为1920px,高度不限,可上传一张也可上传多张图片
关于我们
- 配置位置:【店铺装修】-【关于我们】
- 显示位置: 网站关于我们页面
- 建议尺寸:宽度小于1320px时会按实际图片尺寸等大显示,图片宽度大于1320px时会在显示框内平铺显示。高度不限.
- 建议格式:jpg、png
- 指导建议:机构可根据需要书写文字或上传图片。为页面更美观和整齐也可将需要的文字制作在图片内上传整张图片。
课程图片
- 配置位置:【店铺装修】-【课程列表】
- 显示位置: 网站课程列表页面
- 建议尺寸:668px x 408px
- 建议格式:jpg、png
- 指导建议:课程图片的尺寸为668px x 408px,但目前小程序,pc端网页共用此图片,为了内容在手机等移动设备上能清晰的展示,建议图片上的文字大小不小于 30px。具体参考通用模版课程图片
登录页面背景图
- 配置位置:【系统设置】-【登录页配置】-【PC端】
- 显示位置:网站登录页面背景图
- 建议尺寸:1920px * 940px
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
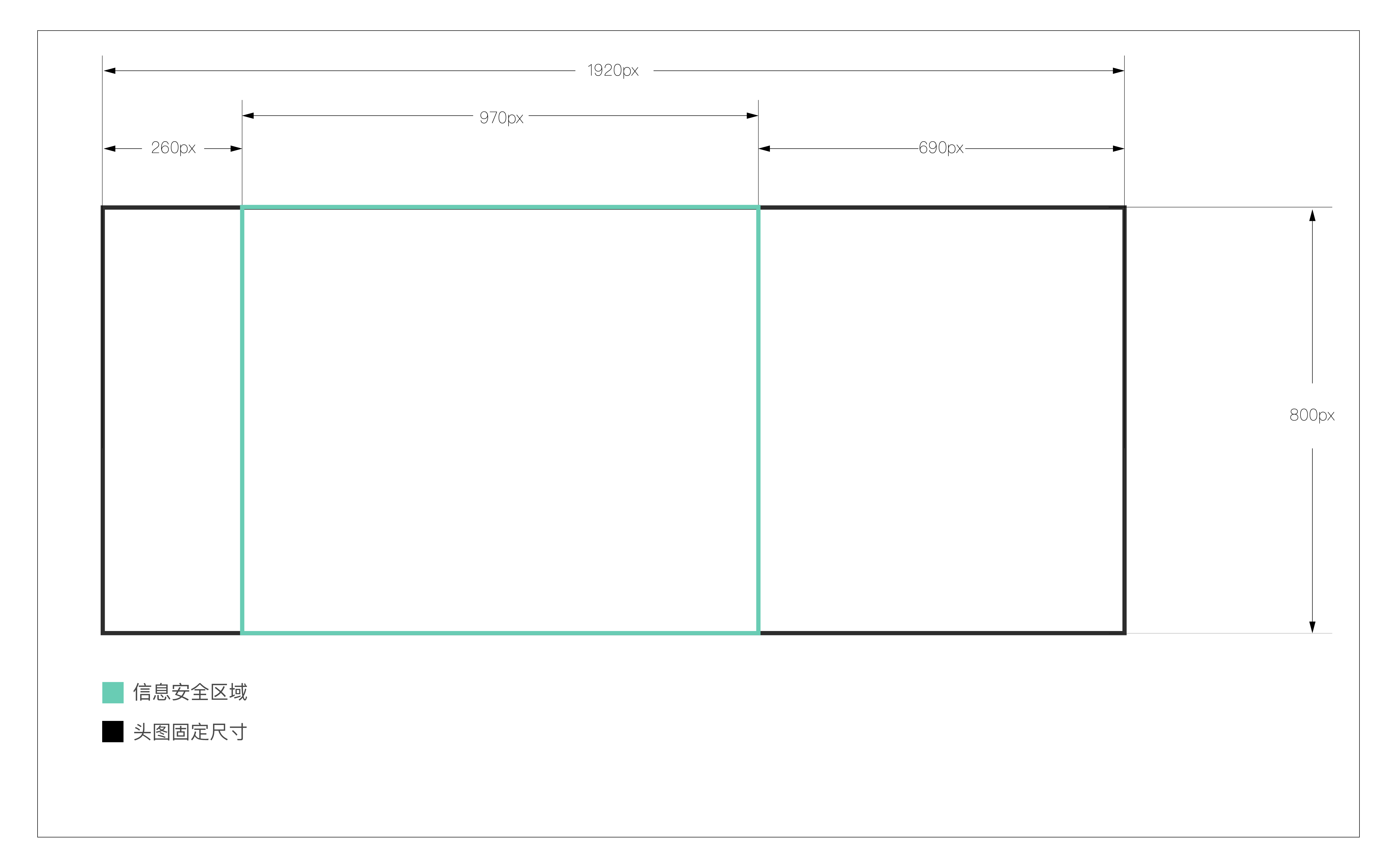
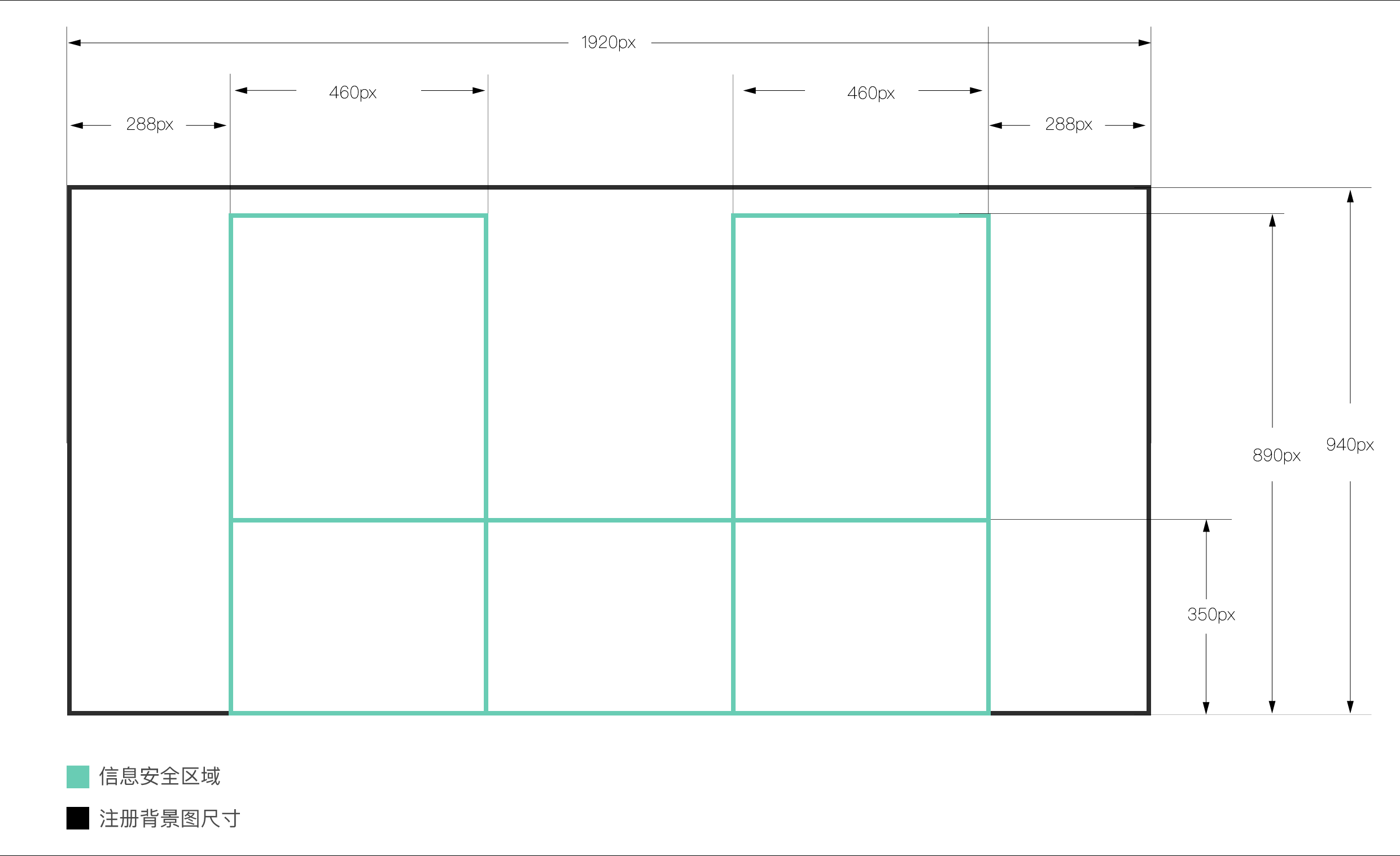
指导建议:图片尺寸建议为 1920px * 940px。为避免在不同电脑设备下文字或主要内容被裁切,建议将主要内容或文字置于信息安全区域内。【如图】

注册页面背景图
- 配置位置:【系统设置】-【注册页配置】-【PC端】
- 显示位置:网站注册页面背景图
- 建议尺寸:1920px * 940px
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:图片尺寸建议为 1920px * 940px。为避免在不同电脑设备下文字或主要内容被裁切,建议将主要内容或文字置于信息安全区域内。【如图】

移动端
头图
- 配置位置:【店铺装修】-【机构首页】-【移动端】
- 显示位置:移动端首页头图
- 建议尺寸:750px x 1300px
- 建议格式:背景为透明的 png 格式
- 指导建议:图片建议尺寸为750px x 1300px,为适配各种手机尺寸显示问题,建议头图图片分两步制作,第一步在后台设置头图背景色,第二步用制图工具绘制上层内容,将制作好的内容导出为透明背景的png格式。
示例图和实际展示图【如图】:
登录页面头图
- 配置位置:【系统设置】-【登录页配置】-【移动端】
- 显示位置:移动端网站登录页面顶部图
- 建议尺寸:750px * 350px
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:图片尺寸建议为 750px * 350px。
登录页面底图
- 配置位置:【系统设置】-【登录页配置】-【移动端】
- 显示位置:移动端网站登录页面底部图
- 建议尺寸:定宽 750px,高度不限
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:图片宽度建议为 750px,高度不限
注册页面头图
- 配置位置:【系统设置】-【注册页配置】-【移动端】
- 显示位置:移动端网站注册页顶部图
- 建议尺寸:750px * 350px
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:图片尺寸建议为 750px * 350px。
注册页面底图
- 配置位置:【系统设置】-【注册页配置】-【移动端】
- 显示位置:移动端网站注册页面底部图
- 建议尺寸:定宽 750px,高度不限
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:图片宽度建议为 750px,高度不限
课程详情图片
- 配置位置:【课程管理】-【课程商品管理】
- 显示位置: 小程序和移动端的课程详情页面下的课程概览内
- 建议尺寸:宽为750px,高度不限
- 建议格式:jpg、png
- 指导建议:机构可根据需要书写文字或上传图片。为页面更美观和整齐也可将需要的文字制作在图片内上传整张图片。为了在手机端清晰的展示图片内的文字内容,不建议直接使用网站内的课程图片,需要重新调整图片大小来制作,建议的尺寸宽为750px,高度不限,图片内重要文字大小不要小于30px,最小极限文字不要小于22px。
移动端首页
- 配置位置:【店铺装修】-【机构首页】-【移动端首页】
- 显示位置:网站移动端首页
- 建议尺寸:宽750px,高度不限
- 建议格式:jpg、png
- 指导建议:移动端首页建议尺寸宽为750px, 高度不限。建议图片内重要文字不小于30px,最小极限文字不要小于22px。 机构可根据自己的需要绘制首页宣传内容。【如图2-2】 现在展示出的是部分大众手机,建议把信息放在安全区域内。
图2-2
宣传视频图片
- 配置位置:【店铺装修】-【机构首页】-【移动端】
- 显示位置:移动端首页视频图片
- 建议尺寸:宽750px,高度不限
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:视频图片建议尺寸宽度为750px,高度不限制
底部广告图
- 配置位置:【店铺装修】-【机构首页】-【移动端】
- 显示位置:移动端首页底部广告图
- 建议尺寸:宽750px,高度不限
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:底部广告图建议尺寸宽度为750px,高度不限,可上传一张或多张图片。图片上主要内容的文字大小建议不要小于30px。
