
Schooin 网站装修指导
图片制作规则详情
图片制作建议使用 photoshop、sketch、illustrator 等专业做图工具完成。以下指导内容以 photoshop 为例。
通用模版
机构logo
- 配置位置:【系统配置】-【公司信息】
- 显示位置:网站导航栏
- 建议尺寸:260px * 90px
- 建议格式:透明背景的png文件
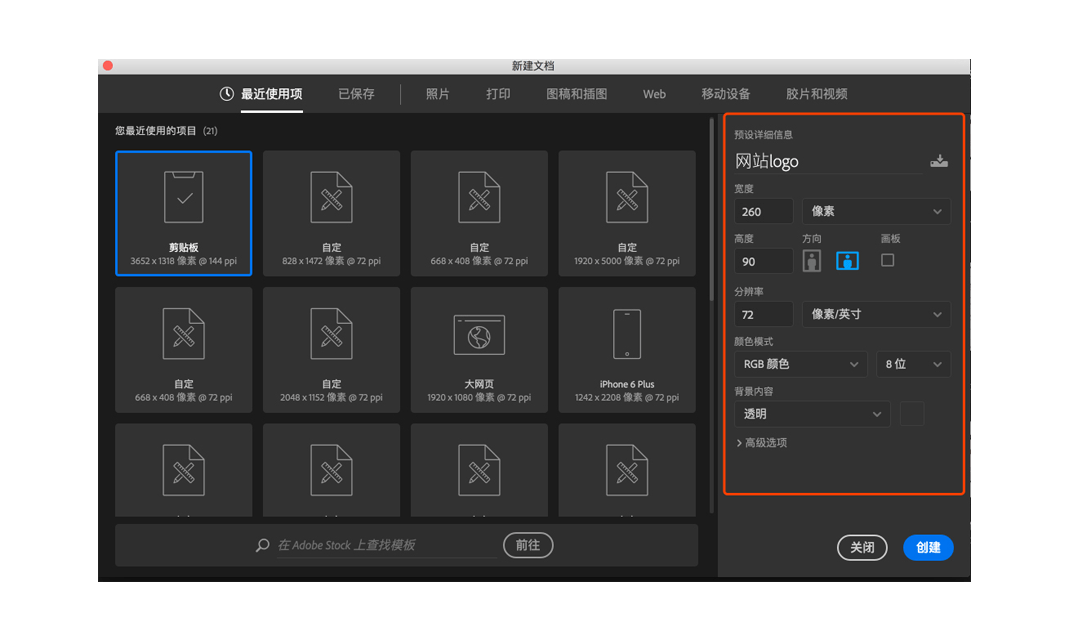
- 指导建议:在 photoshop 内设置好画板大小为260px x 90px 分辨率72px 背景内容选择:透明【如图1-1】
图1-1

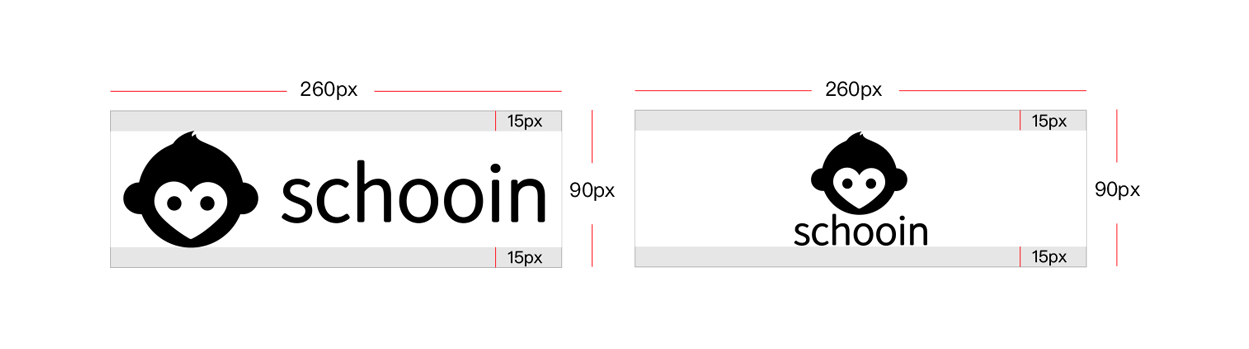
设置好画板大小后将公司logo置于画板内,调整好尺寸,距离上下边缘最好留出 15px 左右的边缘。【如图1-2】
图1-2

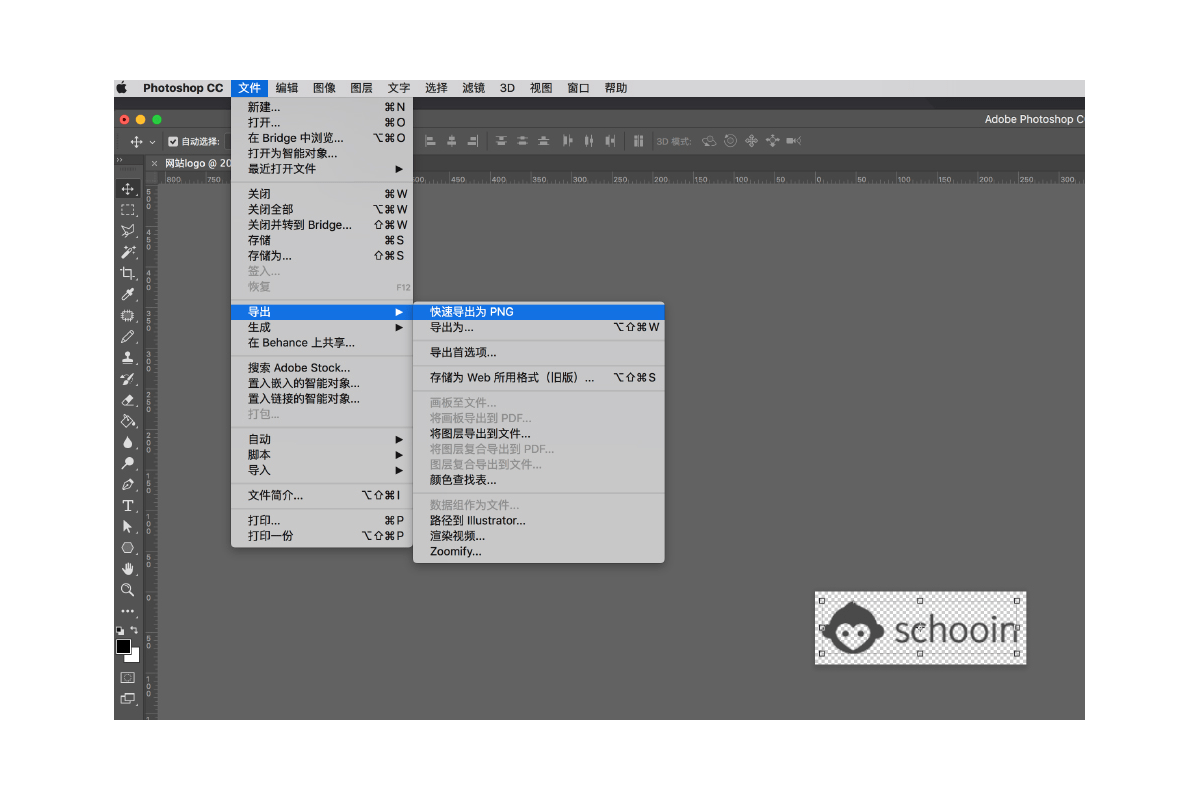
调整好大小后选择文件-导出-快速导出为png即可。【如图1-3】
图1-3

制作好图片后登录机构后台在【系统配置】-【公司信息】内上传公司logo即可,您可以在网站前台的导航栏内查看展示效果【如图1-4】图1-4

轮播图
- 配置位置:【店铺装修】-【轮播图】
- 显示位置:网站首页顶部轮播图
- 建议尺寸:1920px * 450px
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
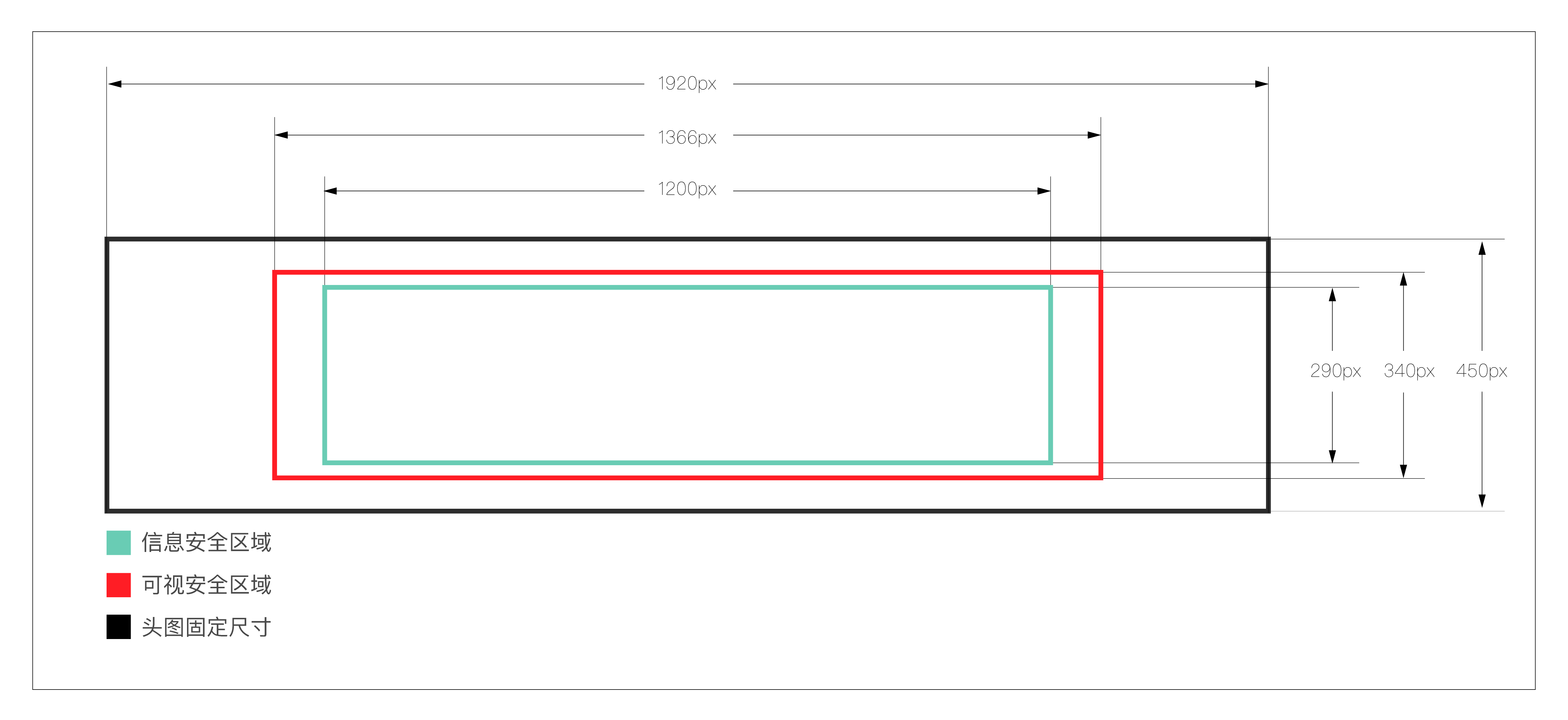
指导建议:在 photoshop 内设置好画板大小为1920px x 450px 分辨率72px 背景内容选择:透明或白色均可。 若希望在不同大小的电脑屏幕内都能很好的展示轮播图里的内容,建议将主要内容置于画面安全区域内,安全区域的尺寸为1400px x 340px。建议将主要信息置于安全区域内,安全区域尺寸为1400px x 290【如图1-5】
图1-5
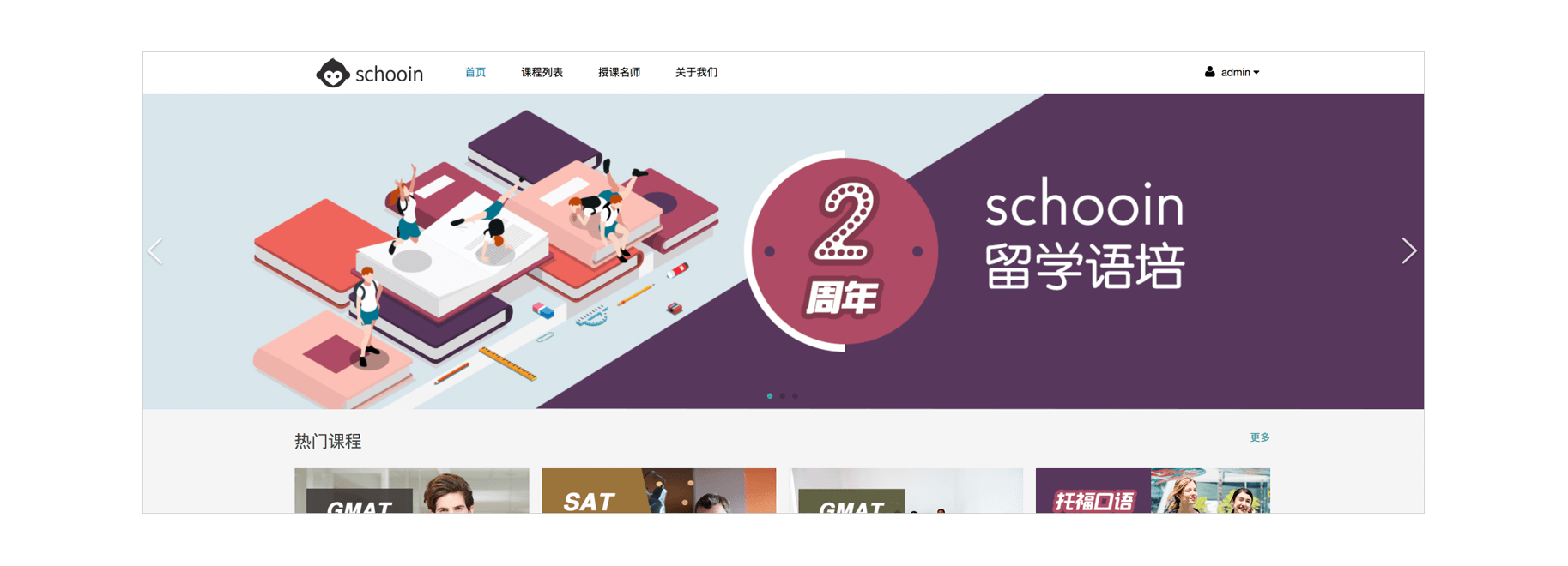
 实际样式【如图1-6】
实际样式【如图1-6】图1-6

制作好图片后登录机构后台在【店铺装修】-【轮播图】上传做好的图片后,您可以在网站首页查看展示效果。
课程图片
- 配置位置:【课程管理】-【课程商品管理】
- 显示位置: 在【店铺装修】-【课程列表】设置后会显示在网站前台课程列表内。在【店铺装修】-【机构首页】设置为热门课程后会显示在首页热门课程下。自动剪裁的缩略方图会显示在classIn客户端内
- 建议尺寸: 668px * 408px【如图1-7】
- 建议格式: png、jpg
指导建议: 课程图片的尺寸为668px x 408px,但目前移动端,小程序,pc端网页共用此图片,为了内容在手机等移动设备上能清晰的展示,建议图片上的文字大小不小于 26px。旁边的缩略方图可根据需要调整裁剪位置。
图1-7

制作好图片后登录机构后台【课程管理】-【课程商品管理】中上传图片,如果想将此课程展示在网站的 课程列表 中,请进入【店铺装修】-【课程列表】中添加此课程。如果想将此课程展示在网站首页的热门课程中,请完成前一步先添加进课程列表后再在【店铺装修】-【机构首页】-【热门课程】中添加此课程。设置完成后可在网站首页或课程列表中查看样式。
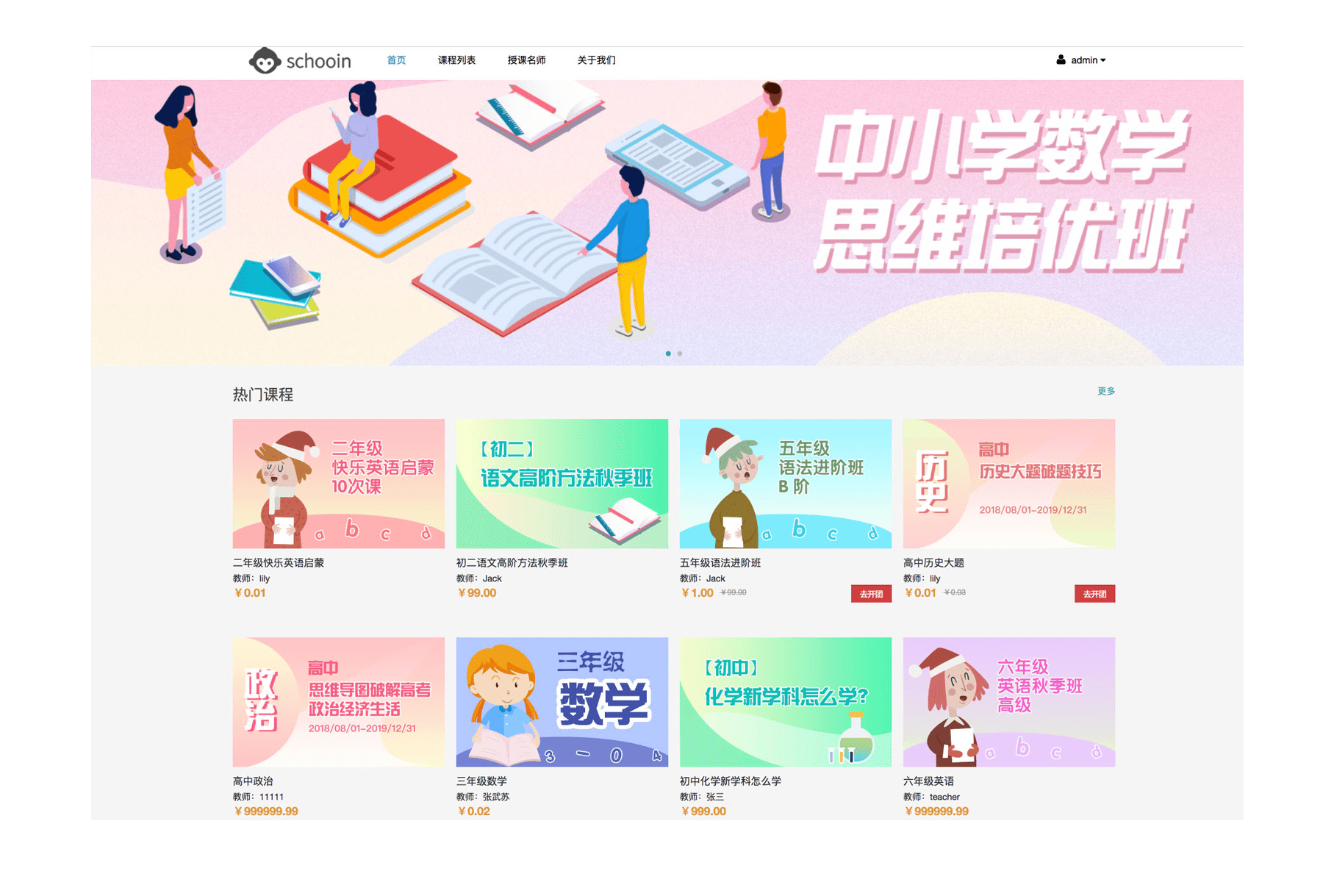
热门课程【如图1-8】
图1-8

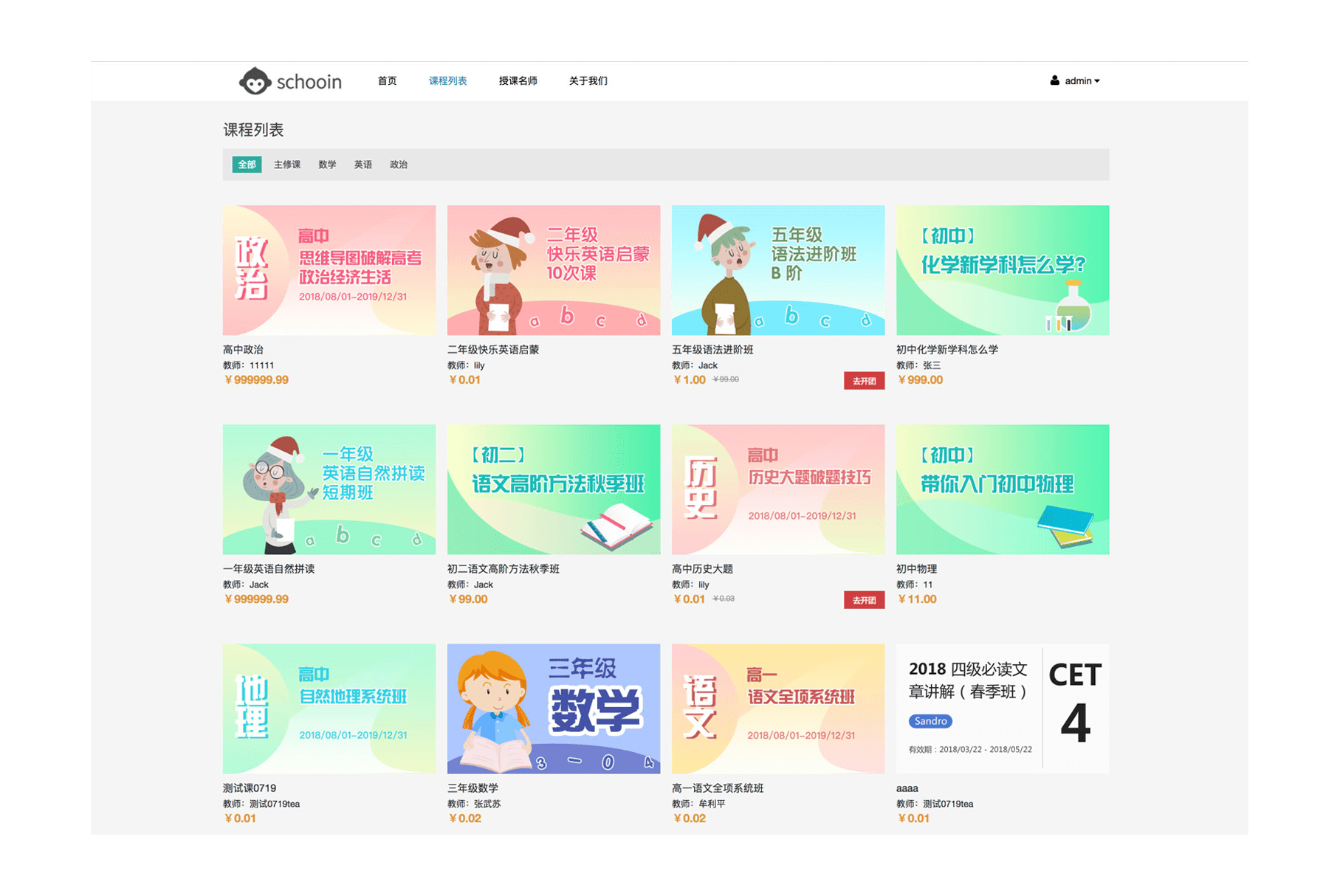
课程列表【如图1-9】:
图1-9

班级管理内的课程图片
- 配置位置:【教务管理】-【班级管理】
- 显示位置:学生端个人中心-【我的课程】-【我的班课】
- 图片尺寸:668px * 408px
- 建议格式:jpg、png
- 指导建议:此图片为学生有更好的用户体验而设立,仅显示在学生端【我的班课】中。不会显示在机构前台网站内。制作规则同课程图片
教师头像
- 配置位置:【账号管理】-【教师管理】或教师端【个人中心】-【个人信息】
- 显示位置: 在【店铺装修】-【授课名师】设置后会显示在网站前台授课名师页面。 在【店铺装修】-【机构首页】设置推荐名师后会显示在首页推荐名师栏目下面
- 建议尺寸:668px * 408px
- 建议格式:jpg、png
指导建议:如对人物背景颜色没有特殊要求,不需要另外制作,可直接选择人物在照片中间的横版照片,或有足够剪裁空间的竖版照片进行上传和剪裁即可,不建议直接使用竖版的证件照片。
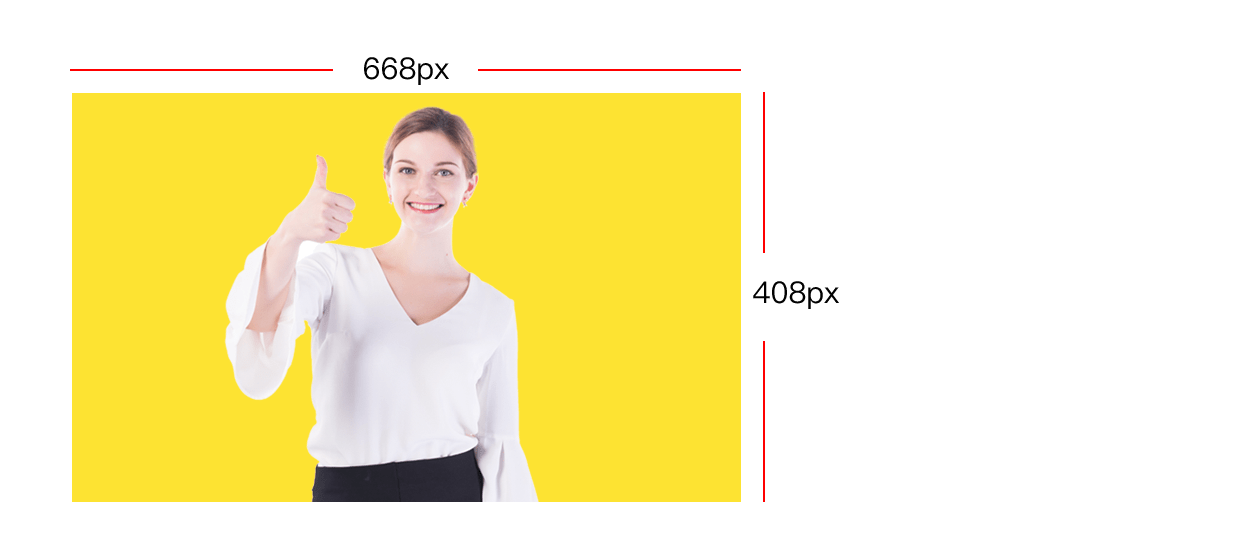
建议的正确图片尺寸样式【如图1-10】:图1-10

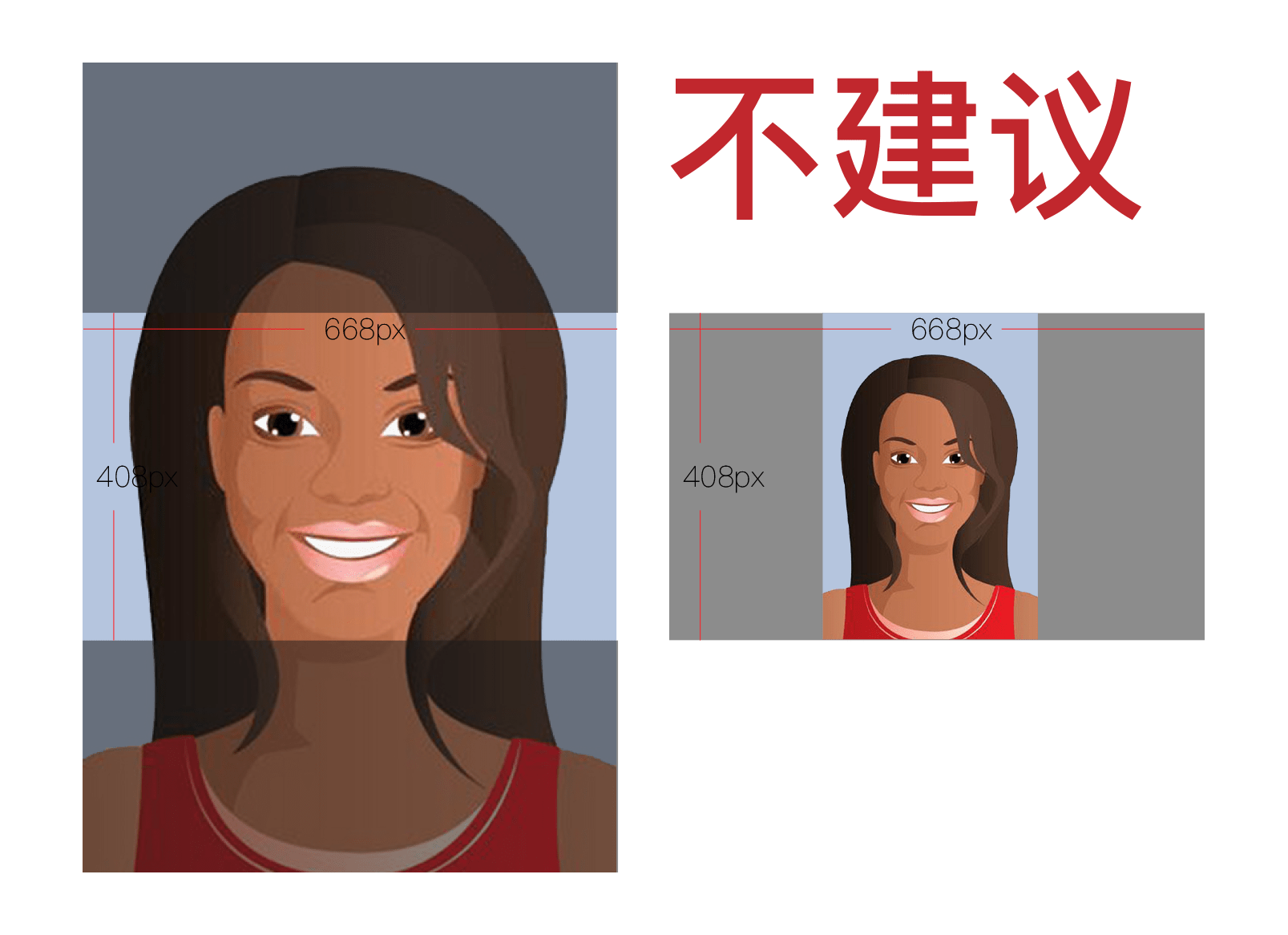
不建议的两种图片尺寸样式:1.竖版照片内人物头像过大,只能剪裁出五官的局部。 2. 竖版照片图片尺寸过小,不能撑满整个裁剪框【如图1-11】图1-11

如需要统一背景样式的教师图片,可用 photoshop 设置画板尺寸为 668px * 408px,将扣好背景图的人物放置于设置好尺寸的画板中间即可【如图1-12】
图1-12

选择或制作完照片后可在机构后台【账号管理】-【教师管理】中上传并剪裁图片,如希望其展示在网站前台授课名师页面内,需要在【店铺装修】-【授课名师】内选择此教师。设置完成后可在网站前台授课名师中查看样式,如需要展示在首页 推荐名师 栏目下,则需要完成前一步,先添加进授课名师列表后,再进入【店铺装修】-【机构首页】-【推荐名师】下选择希望展示的教师,选择完成后可在列表内拖动展示顺序,列表内的展示顺序与网站前台展示顺序一致。
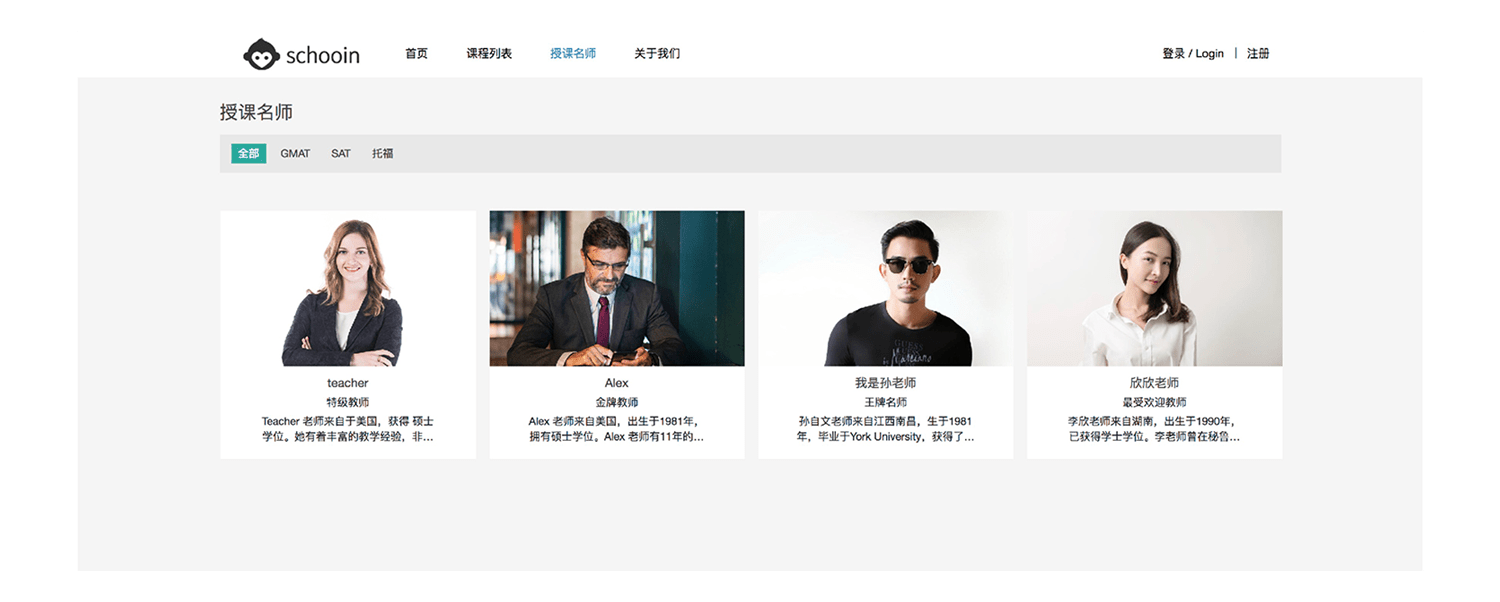
授课名师页面【如图1-13】, 教师详情页面【如图1-14】图1-13

图1-14

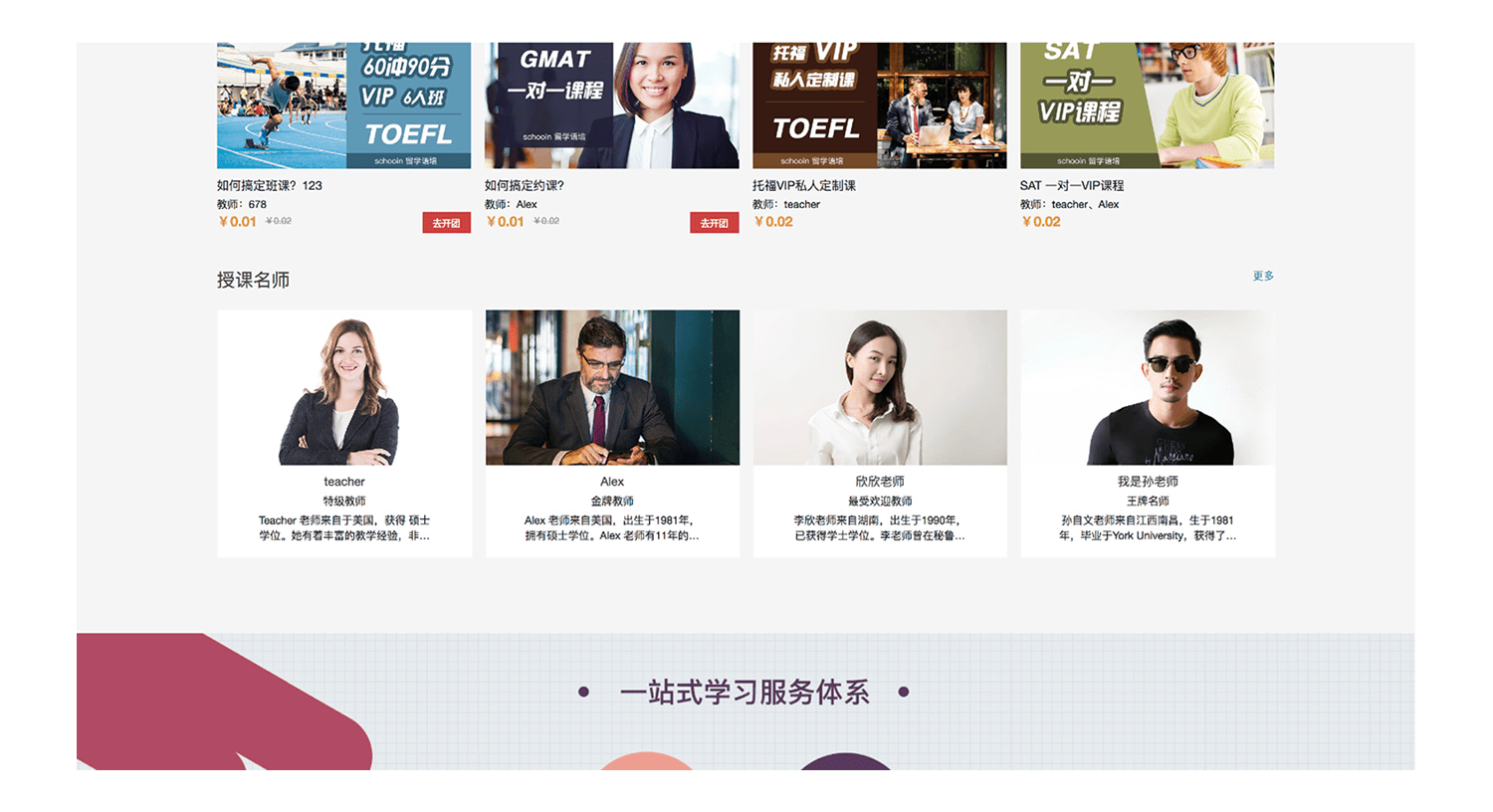
推荐名师页面展示【如图1-15】:
图1-15

学生头像
- 配置位置:【账号管理】-【学生管理】或学生端【个人中心】-【个人信息】
- 显示位置:移动端个人中心头像和小程序个人中心的头像
- 建议尺寸:668px * 408px
- 建议格式:jpg、png
- 指导建议:学生头像可由机构人员上传,也可由学生自己在自己的【个人中心】里上传设置。学生头像仅在学生自己的小程序和移动端的个人中心中显示,不影响机构网站的样式,因此机构无需特别制作。图片尺寸和剪裁规则同教师头像。
机构后台我的面板头像
- 配置位置:【系统配置】-【我的面板】
- 显示位置:【系统配置】-【我的面板】
- 建议尺寸:668px * 408px
- 建议格式:jpg、png
- 指导建议:此头像目前仅供机构人员自己查看,不影响机构网站整体样式,可根据机构人员自己喜好自行上传,无需特别制作。图片尺寸和剪裁规则同教师头像。
底部广告图
- 配置位置:【店铺装修】-【机构首页】
- 显示位置:网站首页底部图片位置
- 建议尺寸:宽1920px, 高度不限制
- 建议格式:jpg、png
指导建议:底部广告图宽为1920px,高度不限,机构可根据需要绘制广告信息或营销内容。为了让图片在不同尺寸的电脑屏幕内都能清晰展示,建议正文字体不要小于16px。
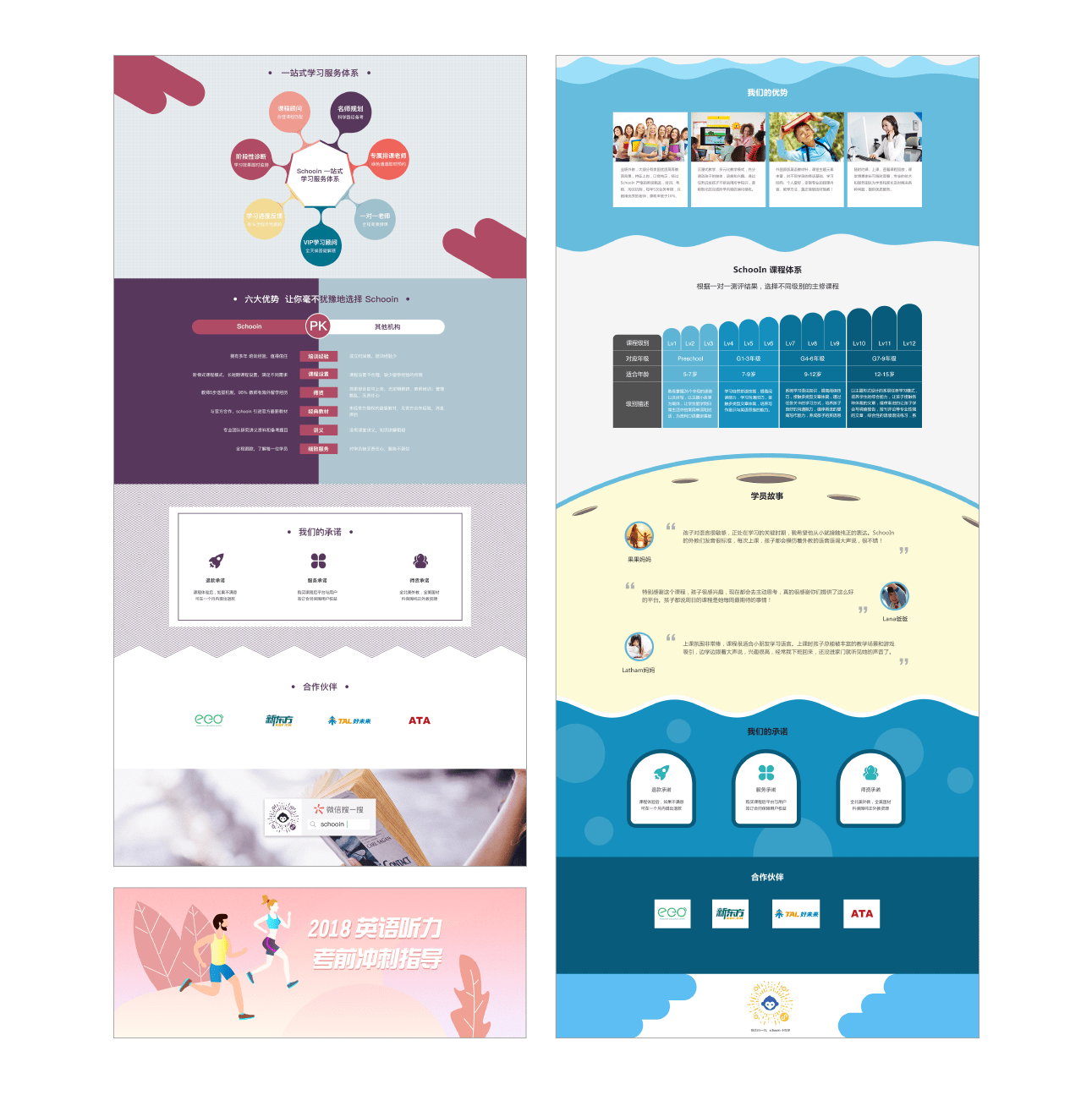
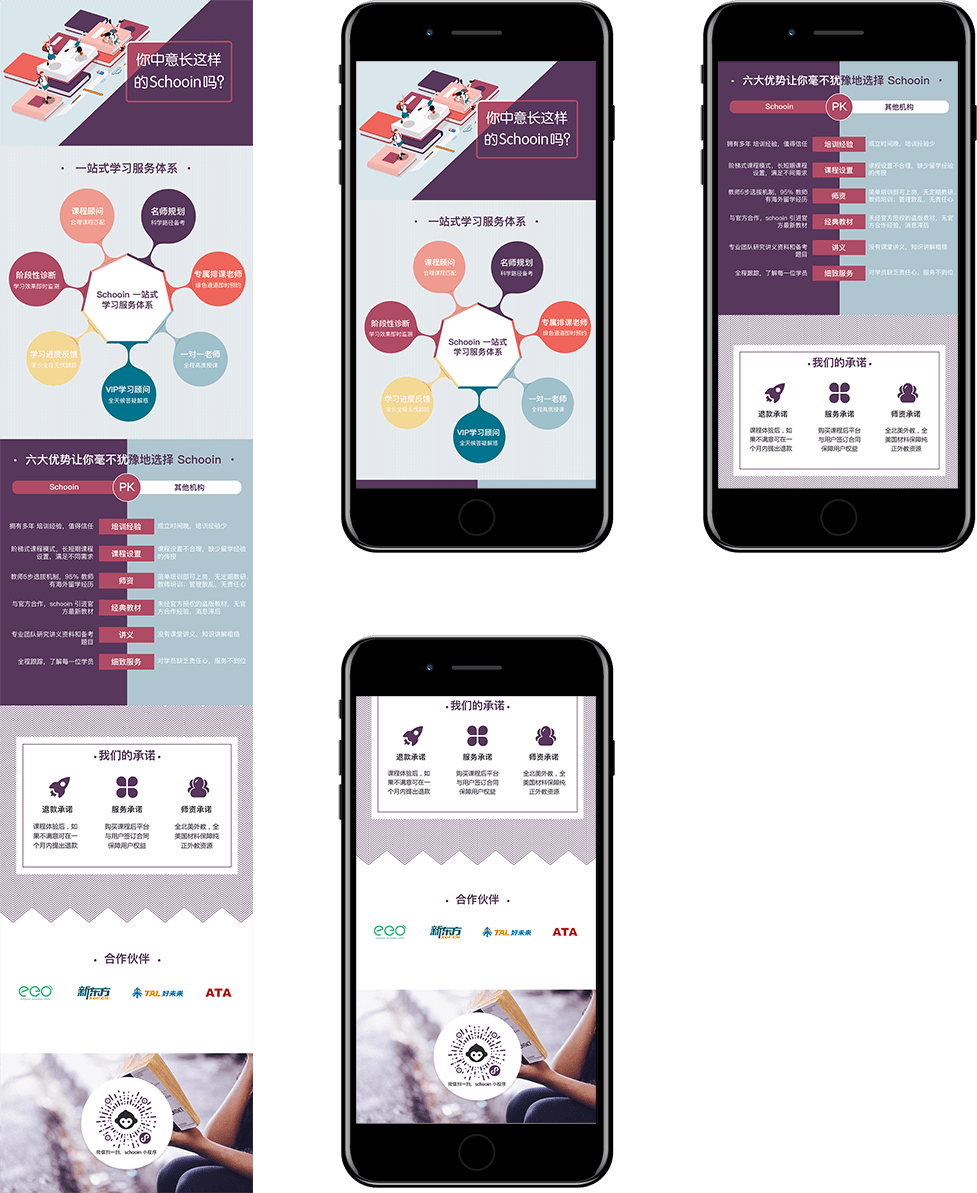
以下为3张底部广告图的参考释例【如图1-16】:图1-16

绘制完成后在【店铺装修】-【机构首页】-【底部广告图】内上传图片即可。上传完成后可在网站首页查看样式。
课程详情图片
- 配置位置:【课程管理】-【课程商品管理】
- 显示位置: 网站前台课程详情页面下的课程概览内
- 建议尺寸:高度不限、宽度1320。当宽度小于1320px时会按实际图片尺寸等大显示,图片宽度大于1320px时会在显示框内平铺显示。
- 建议格式:jpg、png
指导建议:机构可根据需要书写文字或上传图片。为页面更美观和整齐也可将需要的文字制作在图片内上传整张图片。
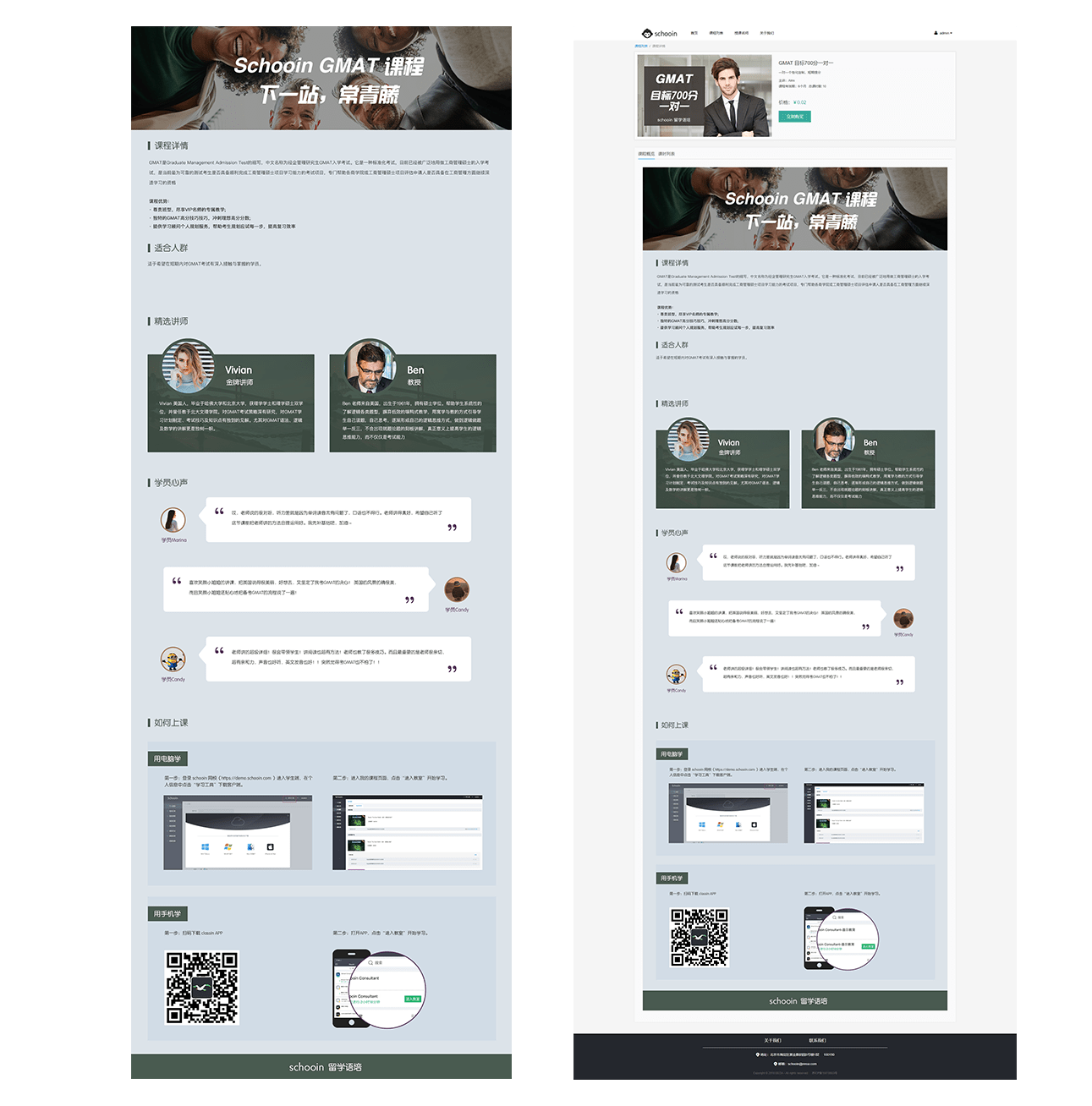
示例图和实际展示图【如图1-17】:图1-17

图片制作完成后可在【课程管理】-【课程商品管理】下的富文本编辑器内上传图片。上传完成后可在网站前台课程详情页面下的课程概览内查看。
关于我们页面
- 配置位置:【店铺装修】-【关于我们】
- 显示位置: 网站【关于我们】页面
- 建议尺寸:高度不限、宽度1320,当宽度小于1320px时会按实际图片尺寸等大显示,图片宽度大于1320px时会在显示框内平铺显示。
- 建议格式:jpg、png
指导建议:机构可根据需要书写文字或上传图片。为页面更美观和整齐也可将需要的文字制作在图片内上传整张图片。
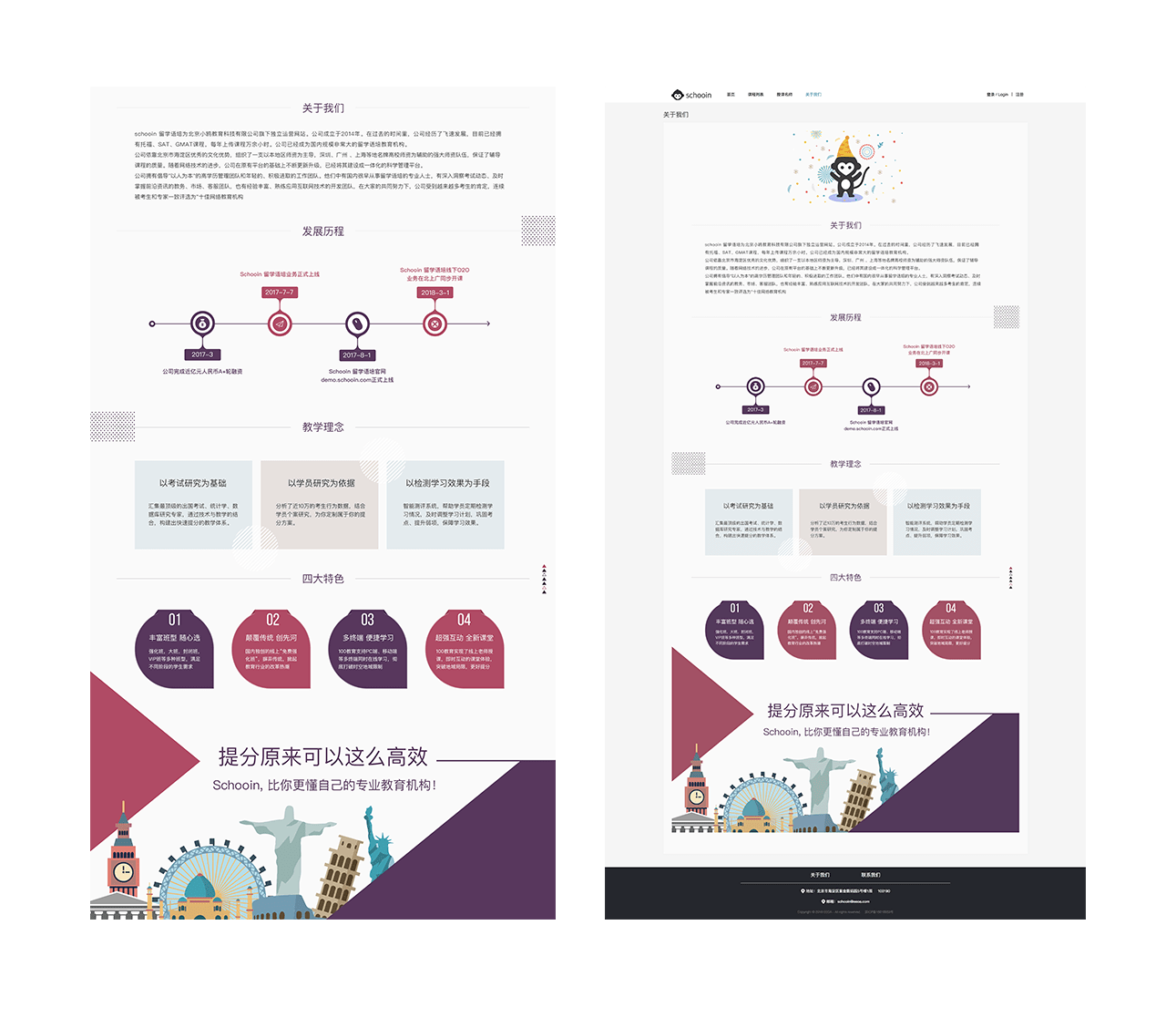
示例图和实际展示图【如图1-18】图1-18

图片制作完成后可在【店铺装修】-【关于我们】下的富文本编辑器内上传图片。上传完成后可在网站前台关于我们页面内查看。
营销列表多页海报
- 配置位置:【课程管理】-【营销列表】-【多页海报】
- 显示位置: 分享到手机微信内
- 建议尺寸: 提交页:750px 1202px. 背景图:750px 1202px
- 建议格式:jpg、png
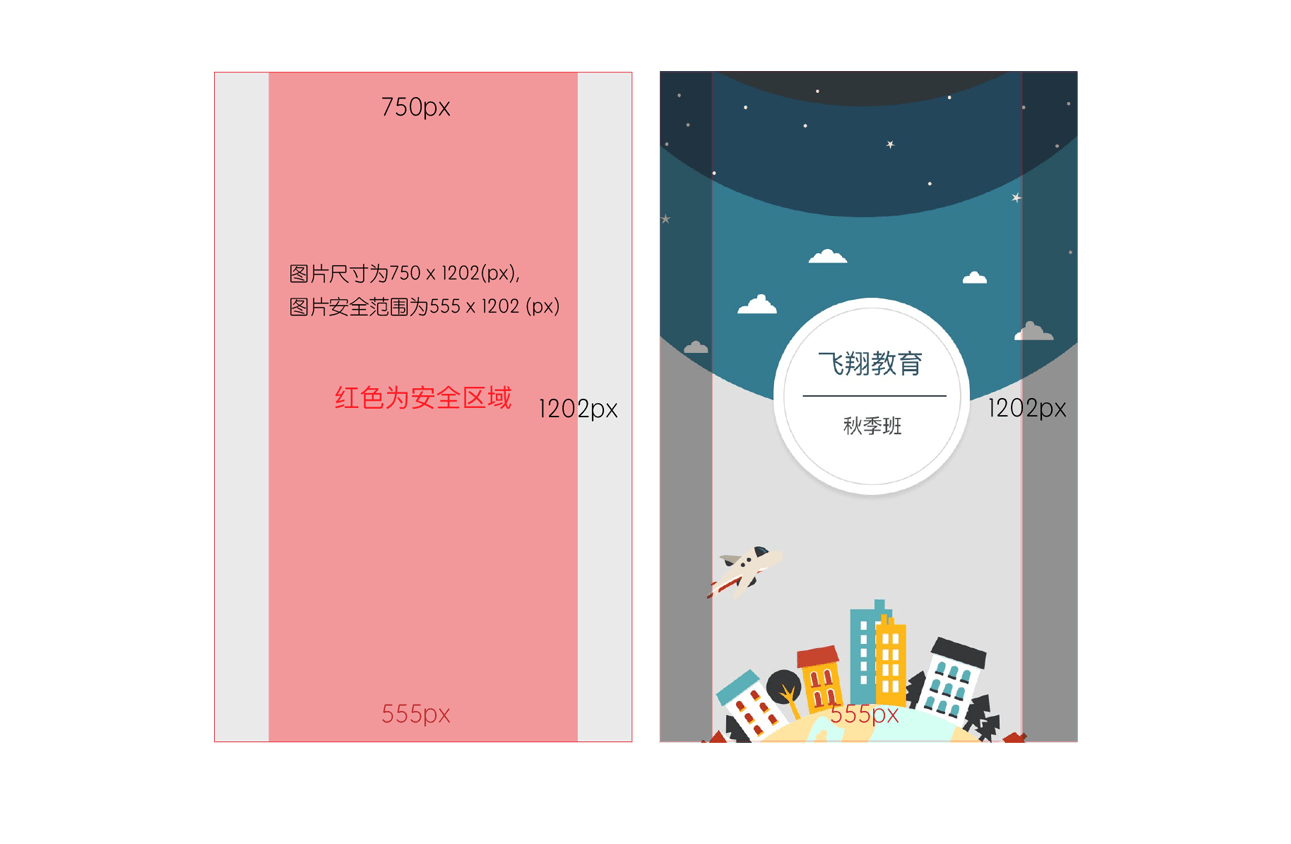
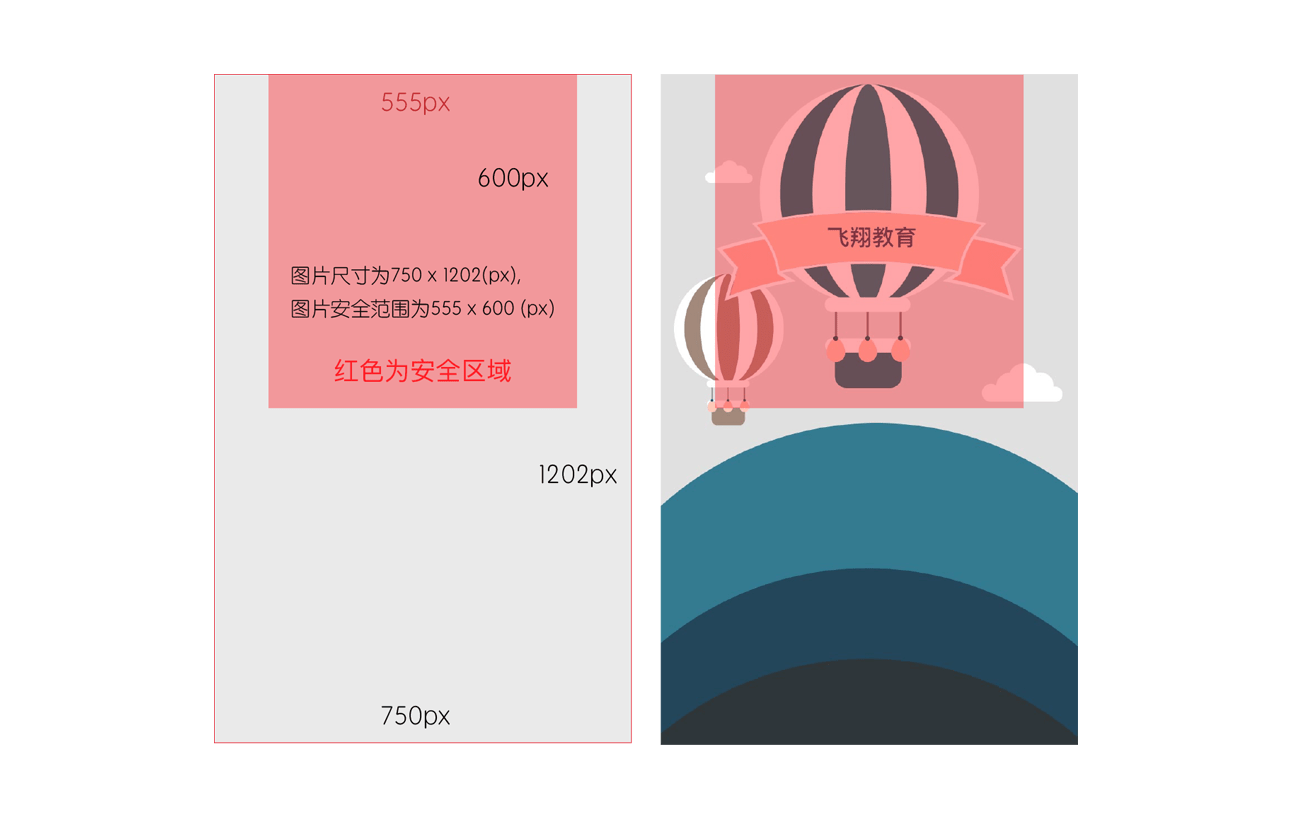
指导建议:图片尺寸为750px x 1202px 但为适配大多数不同手机尺寸的显示问题建议图片的主要内容制作在 555px x1202px 的安全区域范围内。提交页面因下部有输入框和按钮,因此要将文字等重要内容置于顶部红色区域内。
示例图【如图1-19】:图1-19

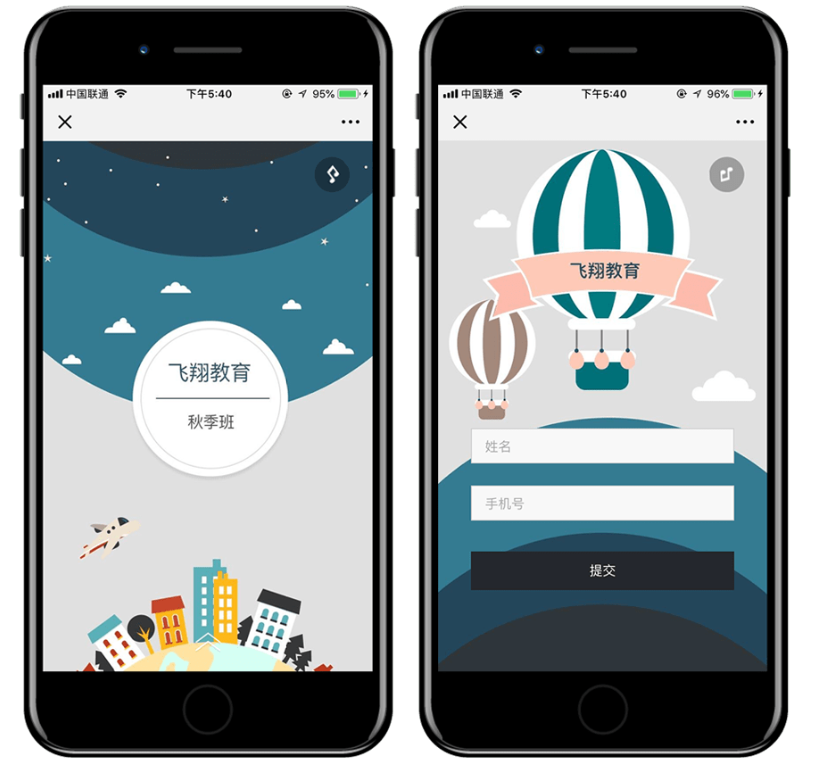
提交页示例图【如图1-20】:
图1-20

实际显示样式【如图1-21】:
图1-21

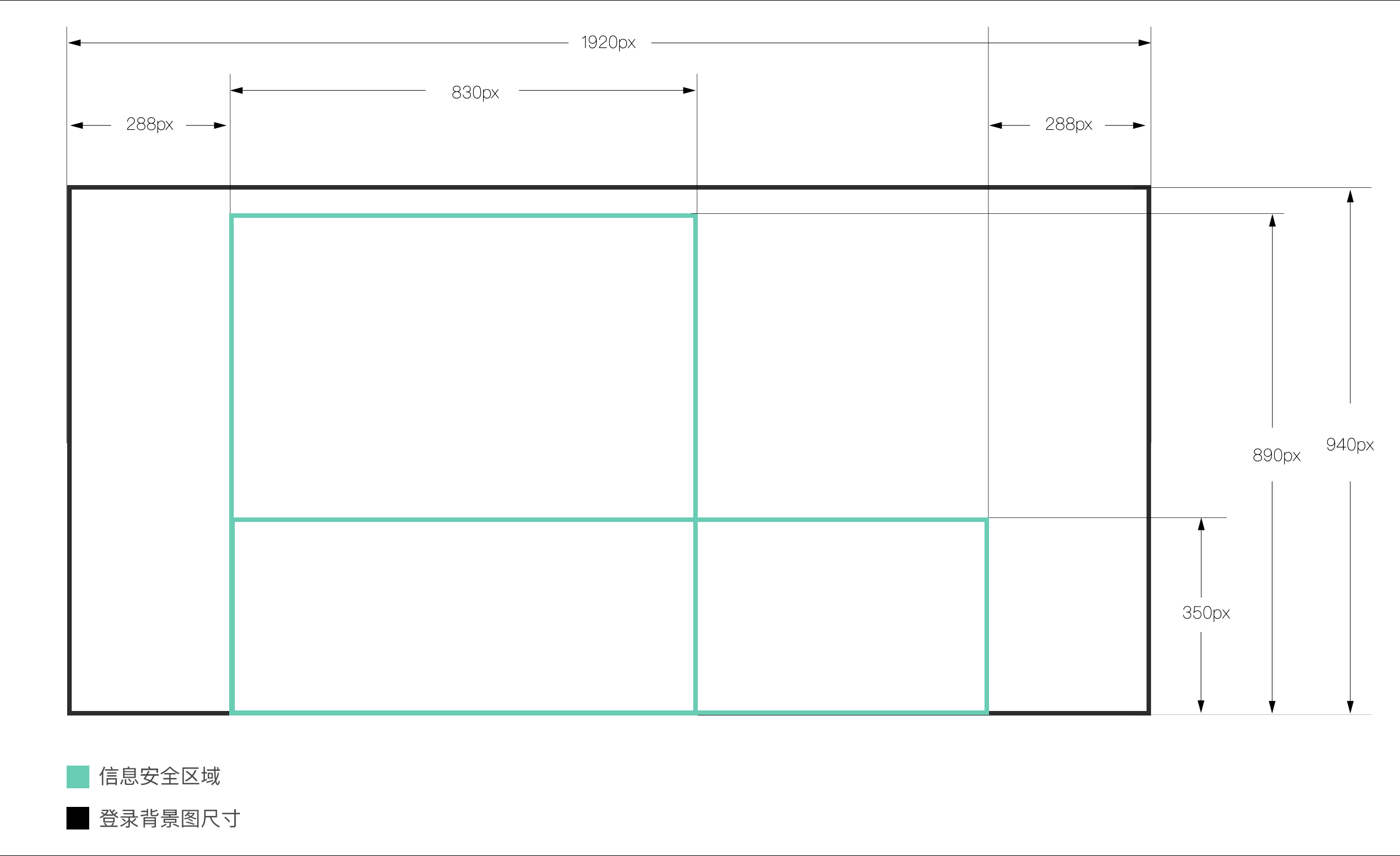
登录页面背景图
- 配置位置:【系统设置】-【登录页配置】-【PC端】
- 显示位置:网站登录页面背景图
- 建议尺寸:1920px * 940px
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:图片尺寸建议为 1920px * 940px。为避免在不同电脑设备下文字或主要内容被裁切,建议将主要内容或文字置于信息安全区域内。【如图】

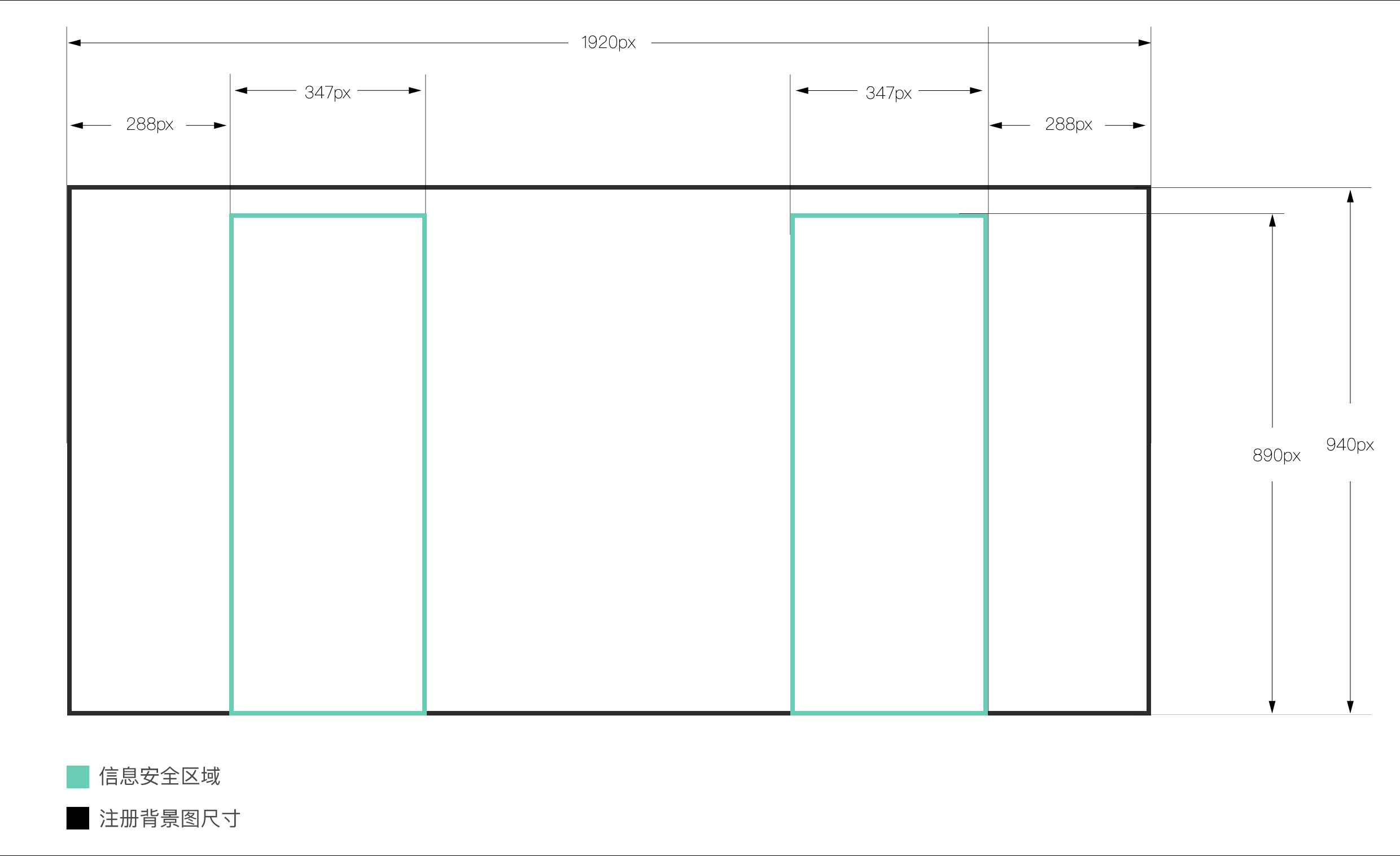
注册页面背景图
- 配置位置:【系统设置】-【注册页配置】-【PC端】
- 显示位置:网站注册页面背景图
- 建议尺寸:1920px * 940px
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:图片尺寸建议为 1920px * 940px。为避免在不同电脑设备下文字或主要内容被裁切,建议将主要内容或文字置于信息安全区域内。【如图】

小程序
小程序轮播头图
- 配置位置:【店铺装修】-【微信小程序】
- 显示位置:手机微信小程序轮播头图
- 建议尺寸:750px * 500px
- 建议格式:jpg、png
- 指导建议:图片建议尺寸为750px * 500px,建议图片内重要文字不小于30px,最小极限文字不要小于22px。
小程序课程详情图片
- 配置位置:【课程管理】-【课程商品管理】
- 显示位置: 小程序和移动端的课程详情页面下的课程概览内
- 建议尺寸:宽为750px,高度不限
- 建议格式:jpg、png
- 指导建议:机构可根据需要书写文字或上传图片。为页面更美观和整齐也可将需要的文字制作在图片内上传整张图片。为了在手机端清晰的展示图片内的文字内容,不建议直接使用网站内的课程图片,需要重新调整图片大小来制作,建议的尺寸宽为750px,高度不限,图片内重要文字大小不要小于30px,最小极限文字不要小于22px。
移动端
首页
- 配置位置:【店铺装修】-【机构首页】-【移动首页】
- 显示位置:移动端网站登录页面首页
- 建议尺寸:定宽 750px,高度不限
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
指导建议:图片宽度建议为 750px,高度不限。建议图片内重要文字不小于30px,最小极限文字不要小于22px。 机构可根据自己的需要绘制首页宣传内容

登录页面头图
- 配置位置:【系统设置】-【登录页配置】-【移动端】
- 显示位置:移动端网站登录页面顶部图
- 建议尺寸:750px * 350px
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:图片尺寸建议为 750px * 350px。
登录页面底图
- 配置位置:【系统设置】-【登录页配置】-【移动端】
- 显示位置:移动端网站登录页面底部图
- 建议尺寸:定宽 750px,高度不限
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:图片宽度建议为 750px,高度不限
注册页面头图
- 配置位置:【系统设置】-【注册页配置】-【移动端】
- 显示位置:移动端网站注册页顶部图
- 建议尺寸:750px * 350px
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:图片尺寸建议为 750px * 350px。
注册页面底图
- 配置位置:【系统设置】-【注册页配置】-【移动端】
- 显示位置:移动端网站注册页面底部图
- 建议尺寸:定宽 750px,高度不限
- 建议格式:jpg、png 为防止网站图片加载过慢等问题建议图片大小不超过1M
- 指导建议:图片宽度建议为 750px,高度不限
课程详情图片
- 配置位置:【课程管理】-【课程商品管理】
- 显示位置: 小程序和移动端的课程详情页面下的课程概览内
- 建议尺寸:宽为750px,高度不限
- 建议格式:jpg、png
- 指导建议:机构可根据需要书写文字或上传图片。为页面更美观和整齐也可将需要的文字制作在图片内上传整张图片。为了在手机端清晰的展示图片内的文字内容,不建议直接使用网站内的课程图片,需要重新调整图片大小来制作,建议的尺寸宽为750px,高度不限,图片内重要文字大小不要小于30px,最小极限文字不要小于22px。